
Cms Scroll Webflow Scroll into view and hover interaction built with two collection lists and jquery. This is a cms based horizontal scroll animation, built only with webflow native interactions and without any custom code. the main idea is to use a second collection list to make the length of the "scroll trigger" wrapper always proportional to the width of the "horizontal strip" (which is based on the first collection list).

Cms Scroll Trigger Webflow You've built a dynamic, cms powered ticker tape scroller in webflow. this feature can be used to display news headlines, stock prices, logos, or any other information you want to scroll across your website. the key is understanding the structure and interactions to ensure smooth and responsive scrolling. One impressive feature of webflow is the ability to create scroll interactions without the need for custom code. in this tutorial, we'll walk you through the process of building a scroll interaction using webflow's cms and interactions panel. the first step is to set up a collection list to populate items on the page. Scroll into view and hover interaction built with two collection lists and jquery. This video explains how to quickly get started with this native cms horizontal scroll cloneable, and also how the interaction works exactly. no custom code needed, everything works with native.

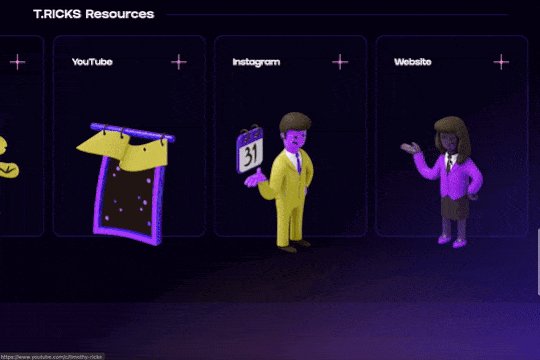
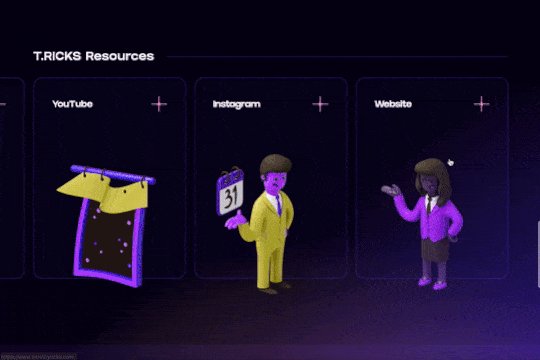
T Ricks Cms Horizontal Scroll Webflow Scroll into view and hover interaction built with two collection lists and jquery. This video explains how to quickly get started with this native cms horizontal scroll cloneable, and also how the interaction works exactly. no custom code needed, everything works with native. It’s vertical scrolling with an interaction that moves elements in our viewport as we scroll. let’s create the primary structure of the horizontal scroll section — a section element that holds all the elements inside it: in our example, we’re going to horizontally scroll through 4 things. Some quick instructions on how to get started with this cms based horizontal scroll interaction, built fully in webflow and without any custom code !. A 100% native cms based webflow horizontal scroll technique. this cms horizontal scroll animation was built solely with webflow native interactions without any custom code. the method was to use a second collection list and make the length of the scroll trigger wrapper always proportional to the width of the horizontal strip. View the tutorial at watch?v=bp syt1gp9u this cloneable uses native webflow while scrolling interactions and adapts the scroll distance based on the number of cards in the section.

Native Cms Horizontal Scroll Webflow It’s vertical scrolling with an interaction that moves elements in our viewport as we scroll. let’s create the primary structure of the horizontal scroll section — a section element that holds all the elements inside it: in our example, we’re going to horizontally scroll through 4 things. Some quick instructions on how to get started with this cms based horizontal scroll interaction, built fully in webflow and without any custom code !. A 100% native cms based webflow horizontal scroll technique. this cms horizontal scroll animation was built solely with webflow native interactions without any custom code. the method was to use a second collection list and make the length of the scroll trigger wrapper always proportional to the width of the horizontal strip. View the tutorial at watch?v=bp syt1gp9u this cloneable uses native webflow while scrolling interactions and adapts the scroll distance based on the number of cards in the section.

Cms Switch Content On Scroll Webflow A 100% native cms based webflow horizontal scroll technique. this cms horizontal scroll animation was built solely with webflow native interactions without any custom code. the method was to use a second collection list and make the length of the scroll trigger wrapper always proportional to the width of the horizontal strip. View the tutorial at watch?v=bp syt1gp9u this cloneable uses native webflow while scrolling interactions and adapts the scroll distance based on the number of cards in the section.

Webflow Showcased Webflow Dynamic Cms Slider
