
What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift (cls) ist einer von ihnen und beziffert die visuelle stabilität einer website. die anderen beiden faktoren bemessen die ladezeit (largest contentful paint – lcp) und die interaktivität (first input delay – fid). diese drei zusätzlichen rankingfaktoren gehören zu den sogenannten core web vitals. Cumulative layout shift, kurz cls, ist eine neue „user experience“ kennzahl, die angibt, wie sehr sich eine webseite während des ladens oder im anschluss daran verändert — ohne zutun des nutzers. alle details zum cls wert, wie man ihn messen und optimieren kann, erfahren sie in diesem artikel.

What Is Cumulative Layout Shift Cls How To Improve It Was ist der cumulative layout shift (cls)? der cumulative layout shift (cls) ist eine zentrale metrik der core web vitals, die von google eingeführt wurden, um die nutzererfahrung auf webseiten zu bewerten. der cls misst, wie stark sich sichtbare elemente auf einer webseite unerwartet verschieben, während die seite geladen wird. Was ist der cumulative layout shift (cls)? der cumulative layout shift ist ein wert, der teil der core web vitals von google ist und angibt, wie stark sich eine webseite während des ladeprozesses der einzelnen elemente im browser verändert, ohne dass der nutzer einfluss darauf nimmt. Cumulative layout shift in den core web vitals: wichtig bei der seo! ich möchte darauf eingehen, warum der cumulative layout shift in der seo meiner meinung nach eine der wichtigsten metriken innerhalb der core web vitals ist. natürlich sind alle metriken der core web vitals relevant, um eine optimale nutzererfahrung zu gewährleisten. Cumulative layout shift (cls) ist ein messwert, der verwendet wird, um die benutzererfahrung bei webseiten zu bewerten. es misst, wie häufig elemente auf der seite verschoben werden, während der benutzer die seite durchsucht. dies kann aufgrund von technischen problemen, schlechtem design oder schlechter performance passieren.

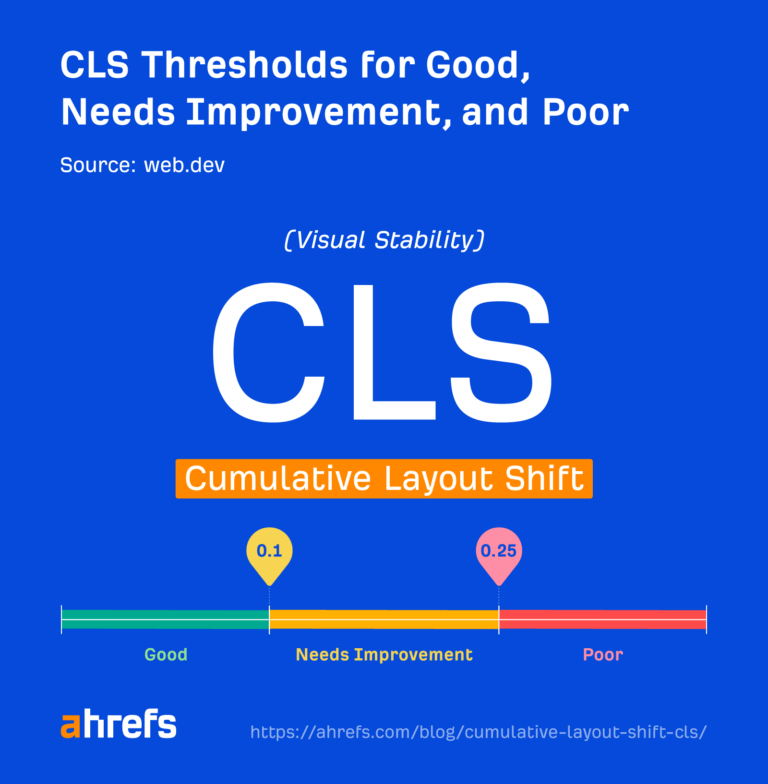
What Is Cumulative Layout Shift Cls How To Improve It Cumulative layout shift in den core web vitals: wichtig bei der seo! ich möchte darauf eingehen, warum der cumulative layout shift in der seo meiner meinung nach eine der wichtigsten metriken innerhalb der core web vitals ist. natürlich sind alle metriken der core web vitals relevant, um eine optimale nutzererfahrung zu gewährleisten. Cumulative layout shift (cls) ist ein messwert, der verwendet wird, um die benutzererfahrung bei webseiten zu bewerten. es misst, wie häufig elemente auf der seite verschoben werden, während der benutzer die seite durchsucht. dies kann aufgrund von technischen problemen, schlechtem design oder schlechter performance passieren. Was ist cumulative layout shift (cls)? ein niedriger cumulative layout shift (cls) ist entscheidend für ein positives nutzererlebnis. die kennzahl cls bezieht sich auf unerwartete layoutänderungen auf einer webseite während des ladeprozesses und bei der benutzung der seite. Cumulative layout shift (cls) ist ein kernwert der web core vitals, die von google eingeführt wurden, um die nutzererfahrung auf websites zu messen. cls bezieht sich auf das visuelle stabilitätsproblem, bei dem sich inhalte einer seite unerwartet verschieben, während sie geladen wird. Dieser artikel erklärt die kumulative layout shift (cls), eine wichtige metrik zur bewertung der visuellen stabilität einer website. cls misst die summe aller individuellen layout shift scores für jede unerwartete layout shift, die während der gesamten lebensdauer einer seite auftritt. eine layout shift tritt auf, wenn ein sichtbares. Der cumulative layout shift (cls) ist eine wichtige kennzahl der core web vitals, die die benutzererfahrung und das seo einer website stark beeinflussen kann. in diesem artikel werden wir uns ausführlich damit beschäftigen, wie man den cumulative layout shift optimiert, um sicherzustellen, dass ihre website den anforderungen entspricht und.
