
Framer Learn Scrolling Learn how to create engaging and dynamic phone content that adapts as you scroll through different sections. make your site react to scroll events. Learn how create links that animate to specific sections of your web page. we're diving deep into how to set up smooth scrolling websites in framer. we'll leverage scroll targets to animate to page specific sections, with a kiss of parallax for extra flair.

Tilted Scroll By Framer University With framer, you can not only maintain their visibility through your webpage but also exhibit stunning top bar transitions as users navigate from one section to another. you start by setting the 'appear animation' for the top bar by choosing 'section in view' as the triggering point. Learn the easiest scroll animation technique that you can start using in framer without any coding knowledge. follow along and i'll show you how sticky positioning work and how to trigger scroll effects with scroll sections. Over 100 tutorial lessons on advanced animations, best practices, and basics. browse the latest framer tutorials about getting started and advanced scroll animations, to learn framer and create websites like a pro without any code. Learn the easiest scroll animation technique that you can start using in framer without any coding knowledge. follow along and i'll show you how sticky positioning work and how to trigger scroll effects with scroll sections.

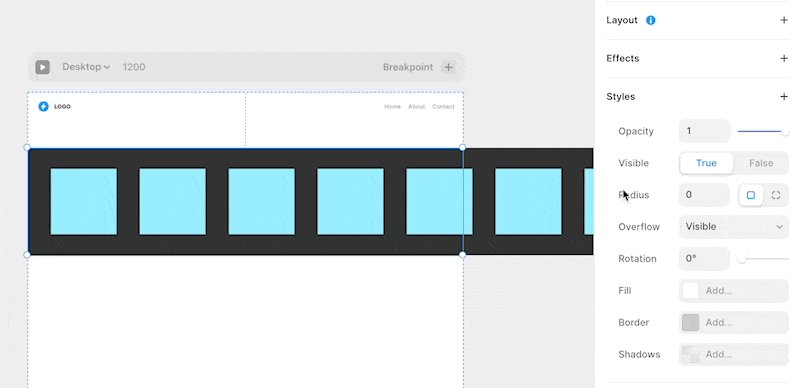
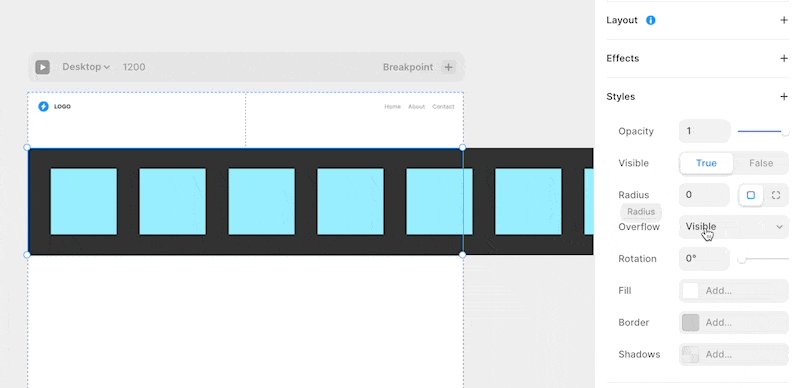
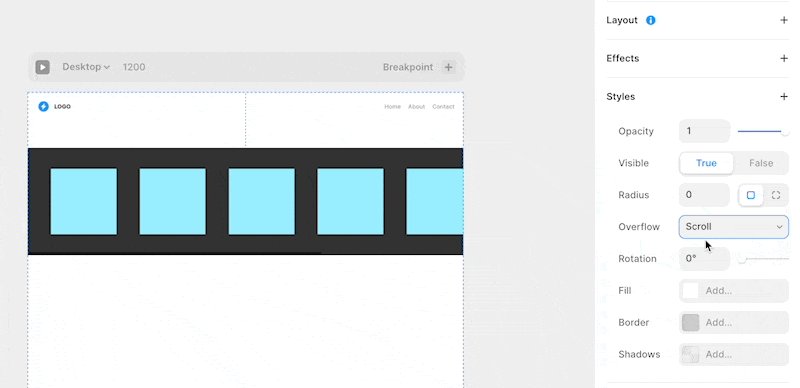
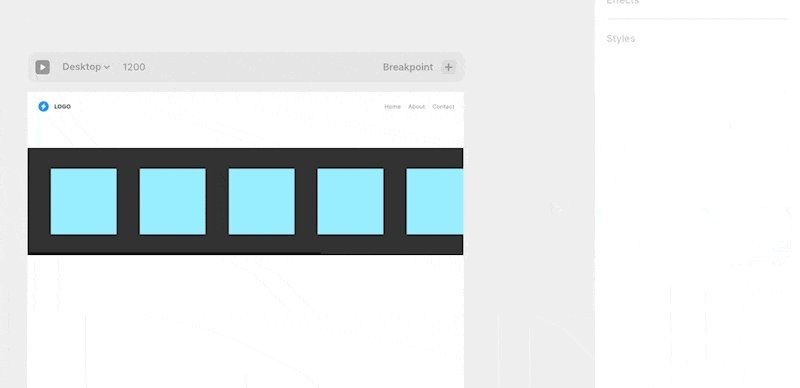
Smooth Scroll For Framer By Framer University Over 100 tutorial lessons on advanced animations, best practices, and basics. browse the latest framer tutorials about getting started and advanced scroll animations, to learn framer and create websites like a pro without any code. Learn the easiest scroll animation technique that you can start using in framer without any coding knowledge. follow along and i'll show you how sticky positioning work and how to trigger scroll effects with scroll sections. Learn how to define scroll sections within cms collection lists. you can link into cms content directly, as well as apply scroll effects like scroll animations and scroll transforms, unlocking all new creative use cases. 🎓 framer university: frameruni.link yt👉 create a free framer account: framer.university free accountin this framer tutorial, you'll learn h. Add high fidelity effects and animate variants within specific sections. In this framer tutorial, you're learning the two types of horizontal scrolling on a framer website. the first technique will be utilizing sticky positioning with scroll transforms and the other technique will use overflow. after watching this video, you'll be confident making things scroll left and right on your framer sites.

Chapters Framer Scroll Animation Demo Learn how to define scroll sections within cms collection lists. you can link into cms content directly, as well as apply scroll effects like scroll animations and scroll transforms, unlocking all new creative use cases. 🎓 framer university: frameruni.link yt👉 create a free framer account: framer.university free accountin this framer tutorial, you'll learn h. Add high fidelity effects and animate variants within specific sections. In this framer tutorial, you're learning the two types of horizontal scrolling on a framer website. the first technique will be utilizing sticky positioning with scroll transforms and the other technique will use overflow. after watching this video, you'll be confident making things scroll left and right on your framer sites.

Scroll Transforms Add high fidelity effects and animate variants within specific sections. In this framer tutorial, you're learning the two types of horizontal scrolling on a framer website. the first technique will be utilizing sticky positioning with scroll transforms and the other technique will use overflow. after watching this video, you'll be confident making things scroll left and right on your framer sites.

Scroll Transforms
