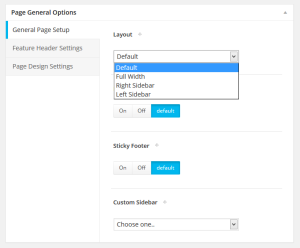
Adjust Page Layout Presspage Knowledge Base Learn how to change post layout in wordpress with our beginner's guide. easily change your post layout using the wordpress theme. read more now!. In this tutorial, we will take a closer look at how you can modify the way single posts are displayed. we will explore two designs and learn how to restructure and nest various types of blocks. accessing the site editor and post template. recognizing the default layout of your theme’s post template.

Post Layout Pipiper To change the default post layout in wordpress, follow these steps: 1. open the wordpress admin area. 2. on the left side of the screen, click the posts panel. 3. in the posts panel, click the edit button next to the post you want to change the layout for. 4. in the edit post window, under the general tab, click the layout tab. 5. One of the most common tasks that wordpress users need to do is customize the default post template. this is done by going to settings > media and selecting the post type you want to customize. then, under the post format section, you can select the template you want to use. Depending on what content is going to be displayed, you may prefer to change your post layout on a website page. keep on reading to find out how to do it! to begin post layout customization, enter administration panel (dashboard) and find posts tab in the left column. One way to change the layout of a wordpress post is to use the post editor. the post editor is located in the content area of a wordpress post and allows users to customize the layout of a post. users can change the font, font size, and color of text in a post.

Learning To Blog Post Layout Tips Mom Makes Dinner Depending on what content is going to be displayed, you may prefer to change your post layout on a website page. keep on reading to find out how to do it! to begin post layout customization, enter administration panel (dashboard) and find posts tab in the left column. One way to change the layout of a wordpress post is to use the post editor. the post editor is located in the content area of a wordpress post and allows users to customize the layout of a post. users can change the font, font size, and color of text in a post. If you’d like to have most of your site one layout but you’d like a specific page or post to appear differently, you can do that as well. a great example of this is you want all your blog posts to have the content sidebar format, but you want a lot of your pages to be full width. If you’d like to have most of your site one layout but you’d like a specific page or post to appear differently, you can do that as well. a great example of this is you want all your blog posts to have the content sidebar format, but you want a lot of your pages to be full width. In this article, we’ll be looking at how to build a custom layout for your single posts using the wordpress gutenberg block editor and full site editing. we’ll also cover how to export layouts, restore layouts back to the default theme, and look at the importance of dynamic blocks. By understanding these basic principles, you will be better equipped to create and modify post layouts in wordpress. html acts as the skeleton of your post layout, providing the structure and hierarchy to your content. it allows you to define headings, paragraphs, lists, and other elements that make up your post.

Post Layout If you’d like to have most of your site one layout but you’d like a specific page or post to appear differently, you can do that as well. a great example of this is you want all your blog posts to have the content sidebar format, but you want a lot of your pages to be full width. If you’d like to have most of your site one layout but you’d like a specific page or post to appear differently, you can do that as well. a great example of this is you want all your blog posts to have the content sidebar format, but you want a lot of your pages to be full width. In this article, we’ll be looking at how to build a custom layout for your single posts using the wordpress gutenberg block editor and full site editing. we’ll also cover how to export layouts, restore layouts back to the default theme, and look at the importance of dynamic blocks. By understanding these basic principles, you will be better equipped to create and modify post layouts in wordpress. html acts as the skeleton of your post layout, providing the structure and hierarchy to your content. it allows you to define headings, paragraphs, lists, and other elements that make up your post.
