
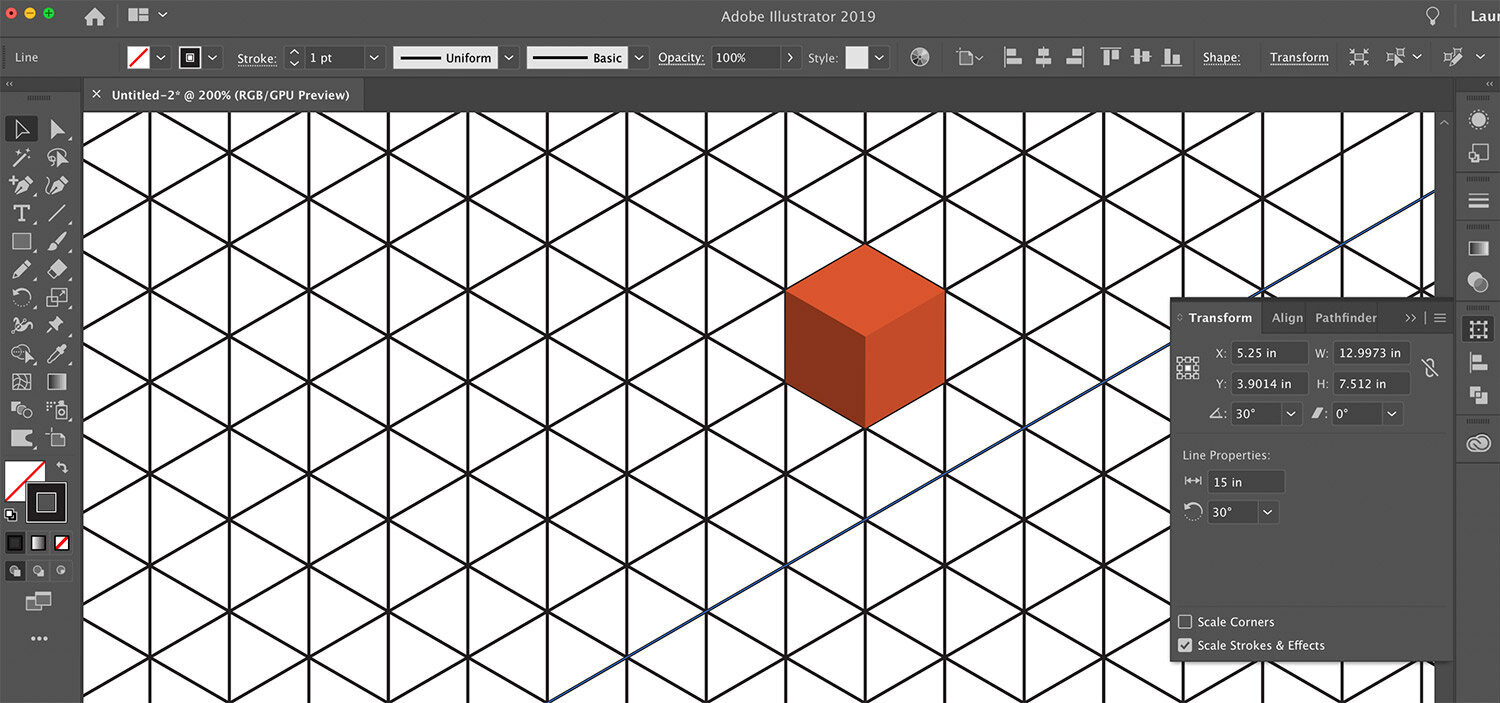
Isometric Tutorial Adobe Illustrator By Tae Yun On Deviantart In this tutorial i'll show you how to create isometric charts in adobe illustrator. You can create isometric graphics in illustrator by using an isometric grid (as seen in the image below). this helps you create isometric shapes by following the grid. for more inspiration on isometric graphics, check out graphicriver, where you can find a wide variety of different isometric resources. looking for more isometric art tutorials?.

Isometric Illustrator Acakin Learning how to use illustrator to create isometric diagrams, set up isometric grids, and design isometric cubes are fundamental skills that you can build upon. Creating an isometric grid in adobe illustrator involves setting up the right dimensions and customizing the grid for your drawing needs. two key steps are defining the grid structure and adjusting settings for precision. defining the grid. to start, open adobe illustrator and select the rectangular grid tool. click anywhere in your document to. Easy isometric illustration in adobe illustrator (step by step guide) creating isometric illustrations in adobe illustrator doesn’t have to be complicated. whether you're working on packaging visuals, digital assets, or stylised icons, isometric shapes add depth and dimension to your work—and with the right technique, they’re surprisingly easy to create. (updated in 2025) here are my favorite quick resources and tips for isometric illustration in adobe illustrator. in this post, i highlight: how to create a custom isometric grid. the formula for creating isometric artwork in the correct perspective. using classic illustrator 3d effects for quick isometric shapes.

Design Isometric Illustrations In Adobe Illustrator On Behance Easy isometric illustration in adobe illustrator (step by step guide) creating isometric illustrations in adobe illustrator doesn’t have to be complicated. whether you're working on packaging visuals, digital assets, or stylised icons, isometric shapes add depth and dimension to your work—and with the right technique, they’re surprisingly easy to create. (updated in 2025) here are my favorite quick resources and tips for isometric illustration in adobe illustrator. in this post, i highlight: how to create a custom isometric grid. the formula for creating isometric artwork in the correct perspective. using classic illustrator 3d effects for quick isometric shapes. This adobe illustrator tutorial will demonstrate how to make anything isometric, in addition to applying a cool 3d effect.👉 want to learn adobe illustrator. In today’s tutorial, we will show you how to create an isometric illustration in adobe illustrator. isometric designs are great for giving dimension and character while still being flat vector shapes that are easily scalable. in the following tutorial, we will create a cute candy store aided by isometric grids. In this tutorial i will explain how i set up an isometric grid in illustrator to work on illustrations like this one : the final grid is 400x400, there’s another 100x100 grid on top. the 100x100. Isometric illustrations are made in 2d (2 dimensions) but they look like 3d drawings. essentially you are mimicking the depth and distortion of the 3d object. to better achieve this you need to create a grid to aid you with your designs. we will show you how to create an isometric grid in illustrator.

Isometric Illustration Tips For Adobe Illustrator Laura Coyle Creative This adobe illustrator tutorial will demonstrate how to make anything isometric, in addition to applying a cool 3d effect.👉 want to learn adobe illustrator. In today’s tutorial, we will show you how to create an isometric illustration in adobe illustrator. isometric designs are great for giving dimension and character while still being flat vector shapes that are easily scalable. in the following tutorial, we will create a cute candy store aided by isometric grids. In this tutorial i will explain how i set up an isometric grid in illustrator to work on illustrations like this one : the final grid is 400x400, there’s another 100x100 grid on top. the 100x100. Isometric illustrations are made in 2d (2 dimensions) but they look like 3d drawings. essentially you are mimicking the depth and distortion of the 3d object. to better achieve this you need to create a grid to aid you with your designs. we will show you how to create an isometric grid in illustrator.

Isometric Illustration Tips For Adobe Illustrator Laura Coyle Creative In this tutorial i will explain how i set up an isometric grid in illustrator to work on illustrations like this one : the final grid is 400x400, there’s another 100x100 grid on top. the 100x100. Isometric illustrations are made in 2d (2 dimensions) but they look like 3d drawings. essentially you are mimicking the depth and distortion of the 3d object. to better achieve this you need to create a grid to aid you with your designs. we will show you how to create an isometric grid in illustrator.

Isometric Illustration Tips For Adobe Illustrator Laura Coyle Creative
