
How To Improve Your Cumulative Layout Shift Cls Kadiska Cls (cumulative layout shift) measures the visual stability of a page by measuring unexpected layout shifts that occur between two frames, giving you a score out of 1. this can be broken down into individual elements to identify which element(s) is causing the instability. Understand cumulative layout shift (cls), its impact on user experience, and practical tips to measure and improve your website’s performance.

No Bug Cumulative Layout Shift Cls Bugs Bricks Community Forum A poor cls score can lead to higher bounce rates and lower user satisfaction, impacting your seo and overall business performance. in this article, we'll explain what causes layout shifts, how to measure them, and the best ways to minimize cls for a stable, easy to use layout. source: web.dev. what is cumulative layout shift?. Cumulative layout shift (cls) measures the visual stability of a page as it loads. it does this by looking at how big elements are and how far they move. it’s one of the three core web vitals metrics google uses to measure page experience. Cumulative layout shift measures the visual stability of a website, focusing on any unexpected changes in the layout that occur during loading. high cls scores can lead to a poor user experience and negatively affect search engine rankings, conversion rates, and bounce rates. To improve your cls, optimize your images, minimize dynamically injected content, optimize load times for critical resources, and use font loading strategies that avoid layout shifts. monitoring your cls in the field and fixing issues as they arise is key to delivering a seamless user experience.

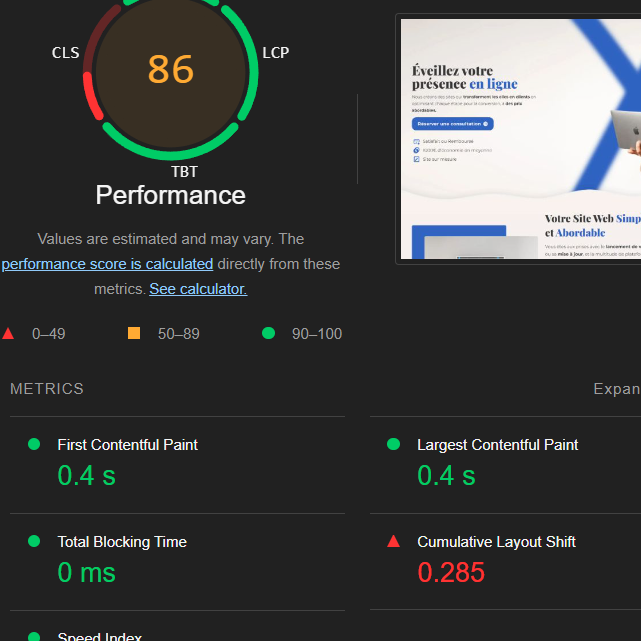
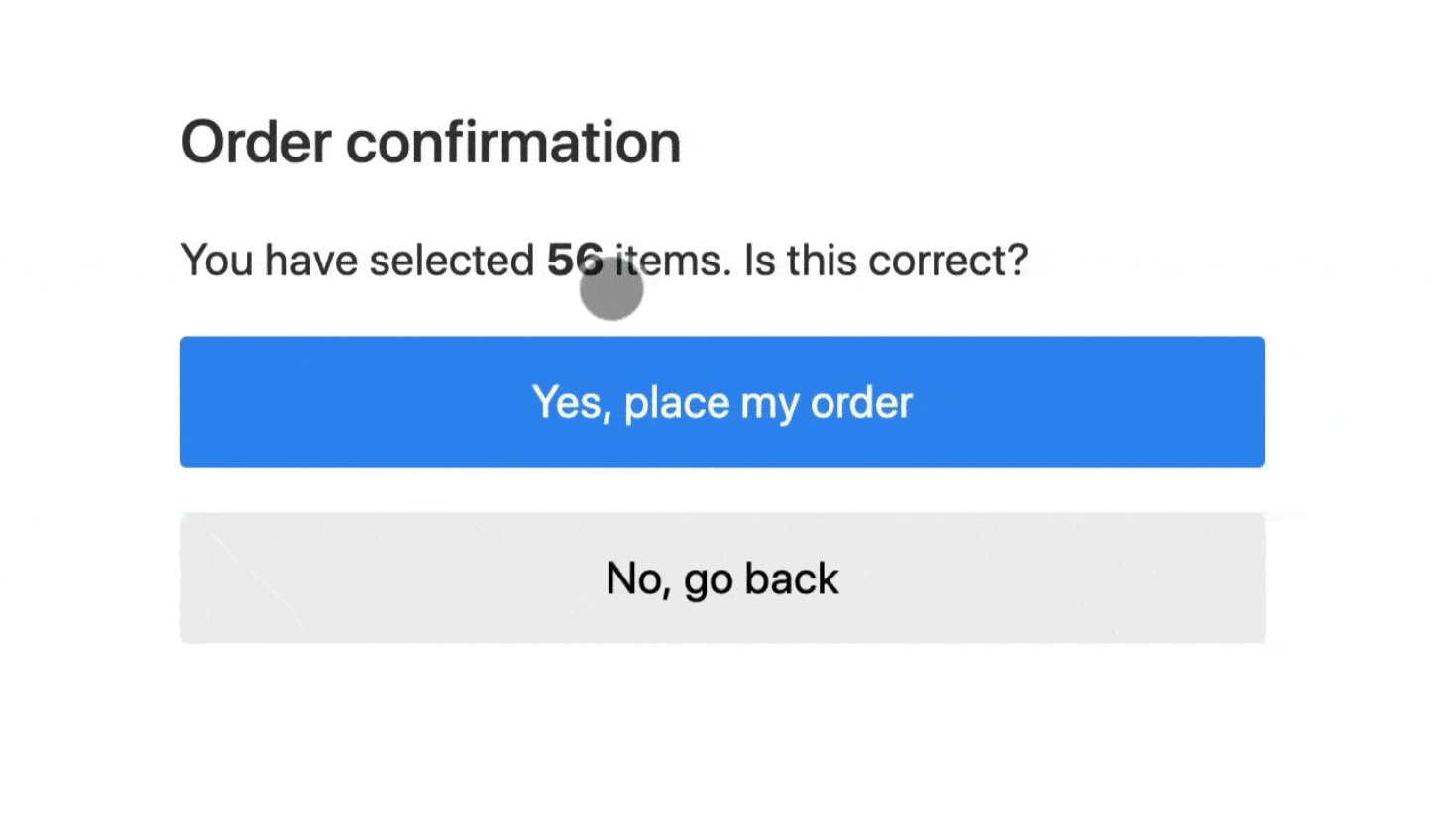
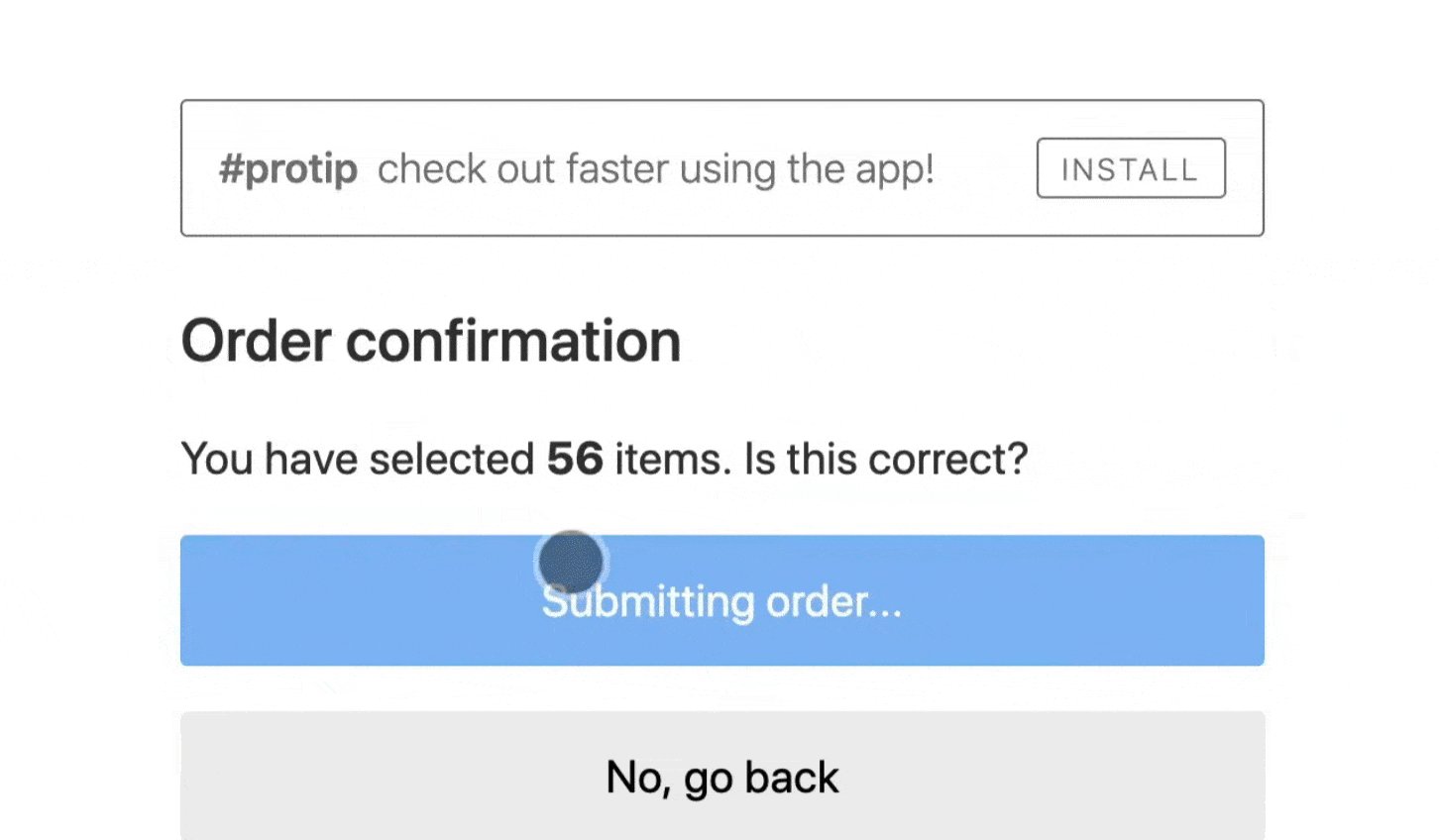
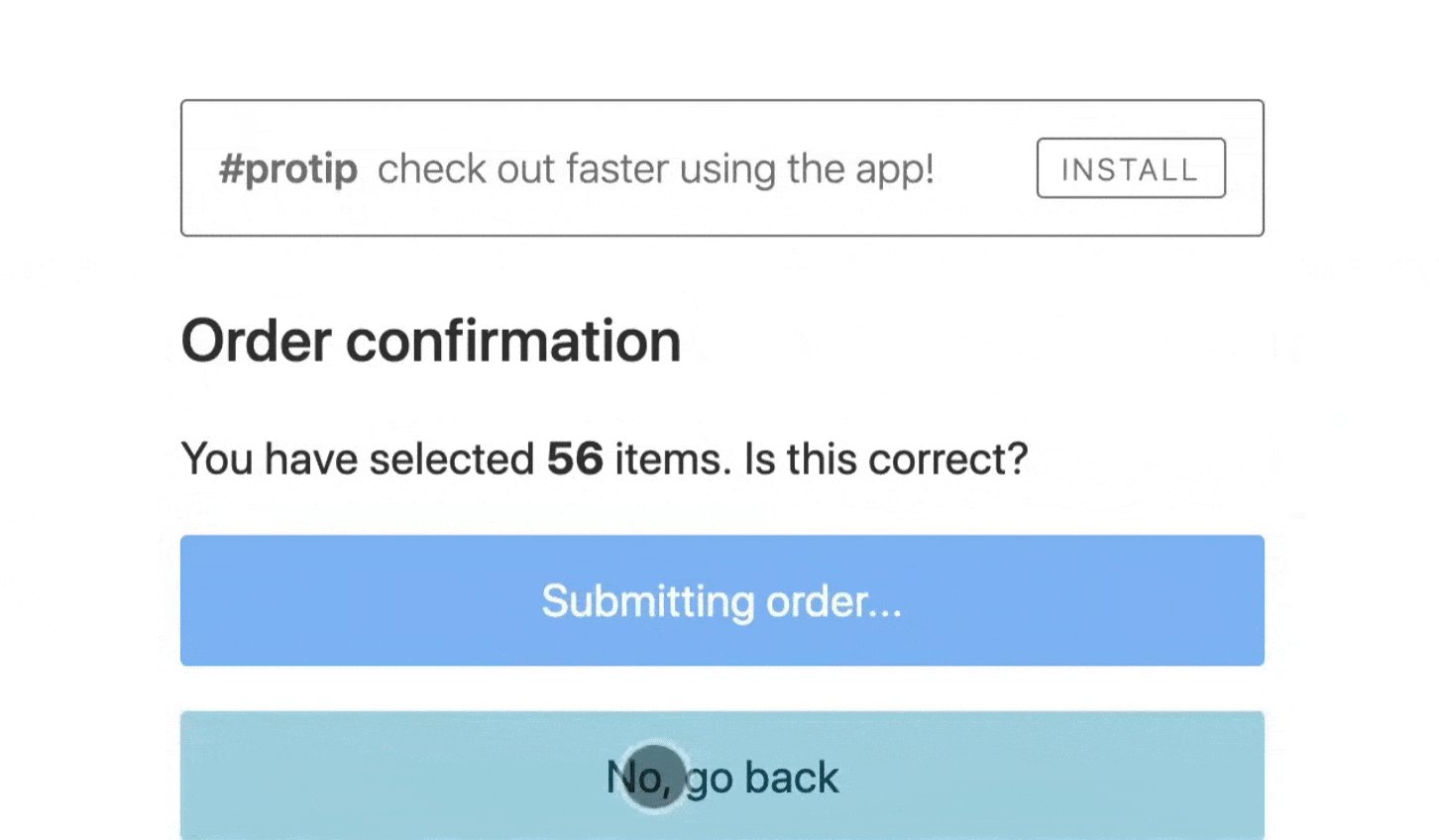
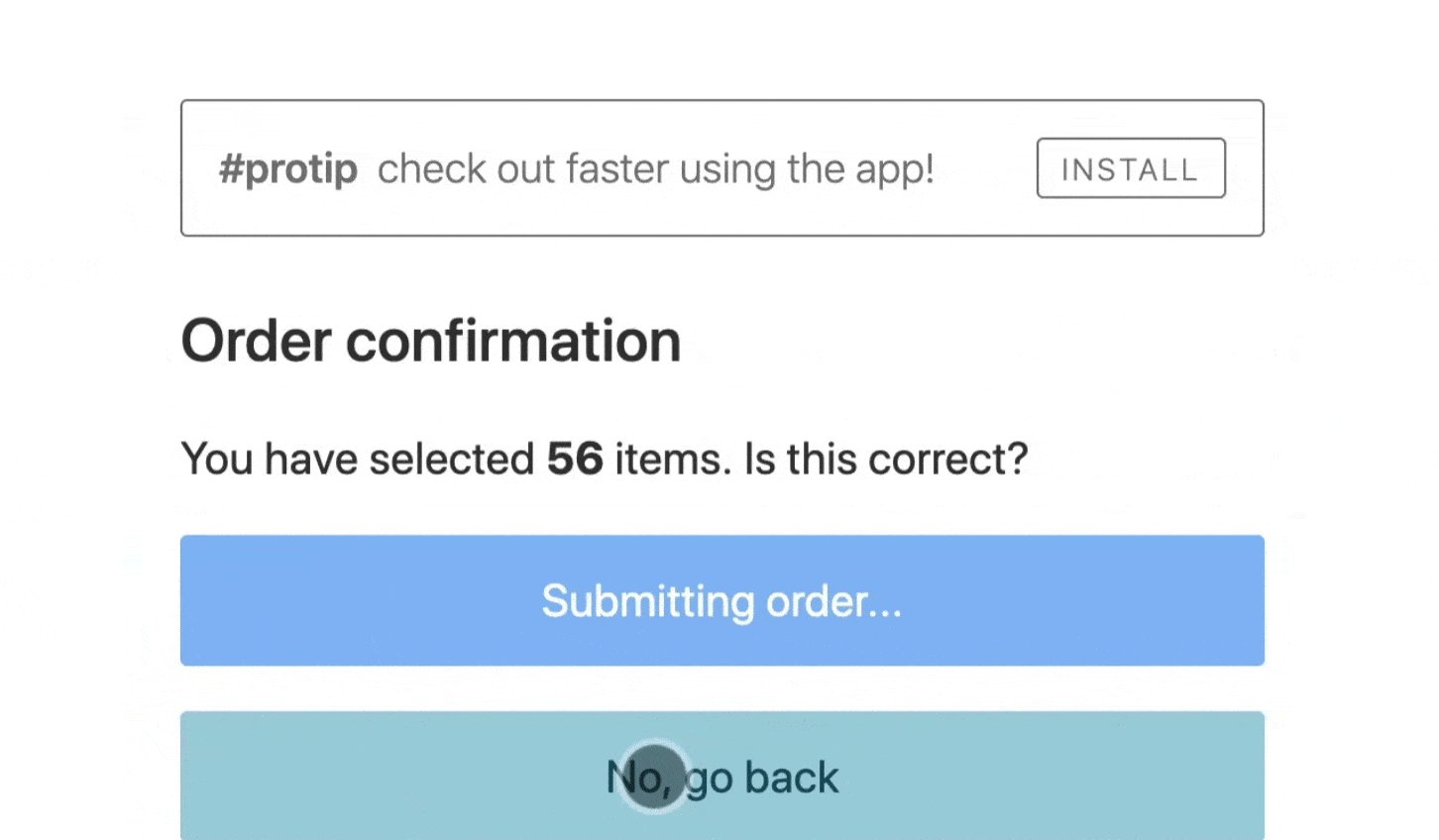
How To Improve Cumulative Layout Shift Cls For Wordpress Cumulative layout shift measures the visual stability of a website, focusing on any unexpected changes in the layout that occur during loading. high cls scores can lead to a poor user experience and negatively affect search engine rankings, conversion rates, and bounce rates. To improve your cls, optimize your images, minimize dynamically injected content, optimize load times for critical resources, and use font loading strategies that avoid layout shifts. monitoring your cls in the field and fixing issues as they arise is key to delivering a seamless user experience. Wondering what cumulative layout shift means and what's the impact on your ux and seo performance? keep reading! you’ll find out what cls is, how you can test it, and what factors affect its score. you’ll discover how to avoid large layout shifts and improve a bad grade from mobile and desktop (cumulative layout shift more than 0.25 or 0.1 s). How to improve cumulative layout shift (cls) properly size images and videos: ensure that images and videos have explicit width and height attributes in the html. this allows. Minimize layout shifts from dynamic content: avoid inserting content above existing content unless necessary. if you must, use animations or transitions to create a smoother experience. for instance, use a placeholder of the same size as the content being loaded. Improve cls by unraveling their root causes, building rock solid layouts, and ensuring each element has a dedicated space on your page. to supercharge your cls score along with other core web vitals metrics, maximize your success with a service like nostra's edge delivery engine .

How To Improve Cumulative Layout Shift Cls In 2024 Easily Kwebby Wondering what cumulative layout shift means and what's the impact on your ux and seo performance? keep reading! you’ll find out what cls is, how you can test it, and what factors affect its score. you’ll discover how to avoid large layout shifts and improve a bad grade from mobile and desktop (cumulative layout shift more than 0.25 or 0.1 s). How to improve cumulative layout shift (cls) properly size images and videos: ensure that images and videos have explicit width and height attributes in the html. this allows. Minimize layout shifts from dynamic content: avoid inserting content above existing content unless necessary. if you must, use animations or transitions to create a smoother experience. for instance, use a placeholder of the same size as the content being loaded. Improve cls by unraveling their root causes, building rock solid layouts, and ensuring each element has a dedicated space on your page. to supercharge your cls score along with other core web vitals metrics, maximize your success with a service like nostra's edge delivery engine .
