
Markup Io Easiest Way To Leave Feedback On Digital Content At wheelhorse web, we use markup.io to make website projects smoother and more collaborative for our clients. this video is a step by step guide on how to use markup.io to review your website. Sign up for markup.io, upload your content, drop a comment, and share for review. yep, it’s that simple. markup.io supports over 30 different file types, including websites, images, pdfs, and videos. cut through the noise with immediate, visual feedback. go from design to build to publish without losing your mind in the process.

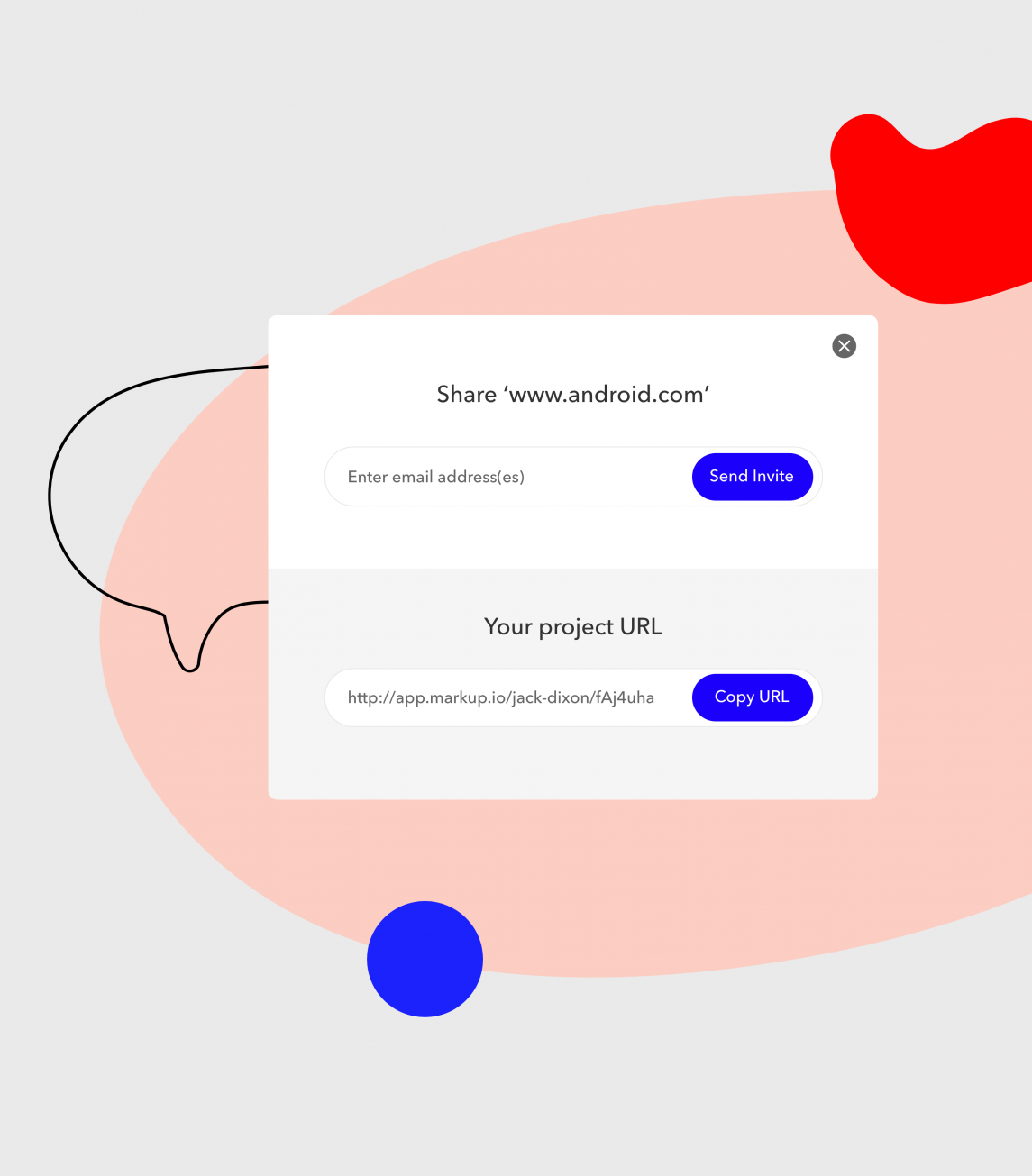
Markup Io Easiest Way To Leave Feedback On Digital Content A short introduction to markup.io that you can send to clients so they know exactly how they can use markup to leave feedback on a website. if you're a clien. To collect feedback on a live website with markup.io, you have to: copy and paste a website’s url into your markup.io workspace; the platform automatically creates a markup of your url; share the website markup with reviewers via link or email; reviewers pin comments with their input to your design; you implement the feedback. Learn how to use feedback and communication tool markup.io to markup images, pdfs, websites, videos, and more. Markup.io is a visual feedback tool that allows users to provide comments on designs in real time. firstly head to markup.io and either log in or sign up. once you’ve gone through the signup process to add a website, simply paste the url for the website in the url bar. this will create a version of your website to be commented on.

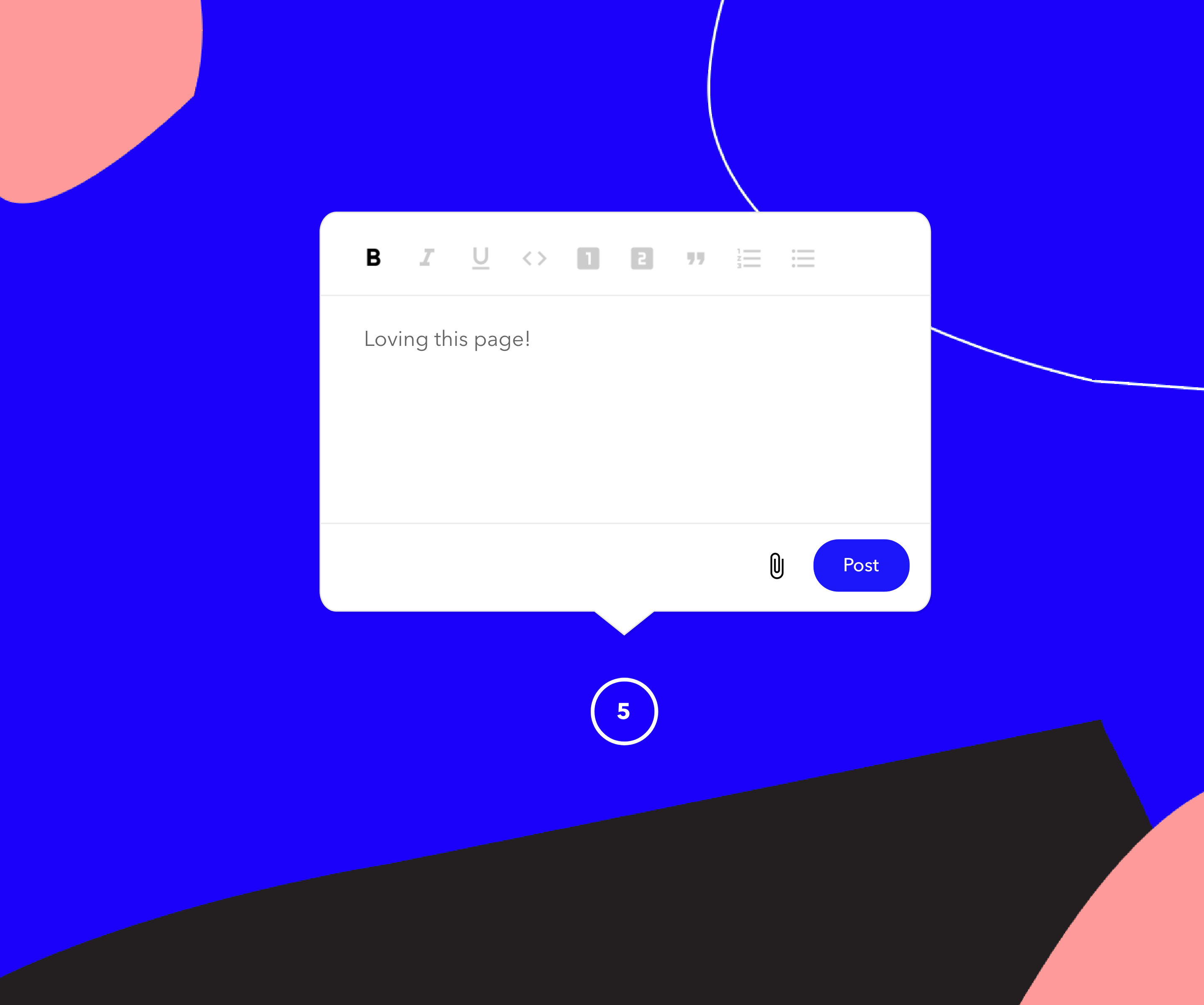
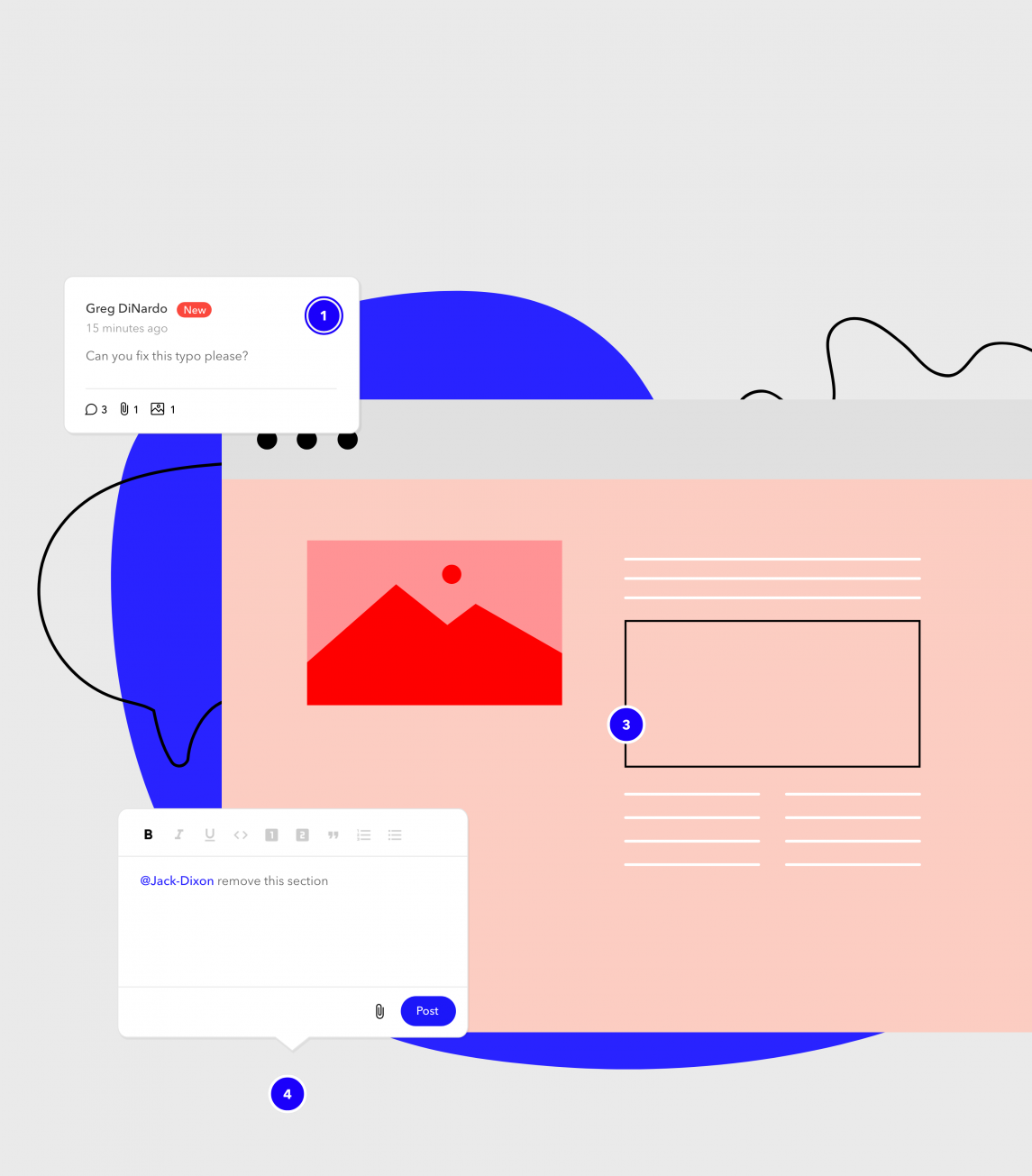
Markup Io Easiest Way To Leave Feedback On Digital Content Learn how to use feedback and communication tool markup.io to markup images, pdfs, websites, videos, and more. Markup.io is a visual feedback tool that allows users to provide comments on designs in real time. firstly head to markup.io and either log in or sign up. once you’ve gone through the signup process to add a website, simply paste the url for the website in the url bar. this will create a version of your website to be commented on. The two options for using navigating websites in markup are comment mode or browse mode. browse mode will literally let you or the guest use the website, scroll through it, see all the animations, and click on buttons that take the viewers to other places in the website to look at everything, and see how it all works. In this 2 minute video, our junior web designer sasha teaches you how to use markup.io for website feedback!make your free account on markup here: ww. Discover the best way of gathering client feedback on your squarespace website with markup.io want to find out how you can work with sam? visit bycrawford to find out more . Markup users can enter in any project url or upload an image and receive pinned feedback in real time. the pinned feedback commenting system is similar to those in figma, xd, and invision, with teammate tagging and comment response. markup.io also features: options to leave feedback on desktop, tablet and mobile versions of the website (without.

Markup Io Easiest Way To Leave Feedback On Digital Content The two options for using navigating websites in markup are comment mode or browse mode. browse mode will literally let you or the guest use the website, scroll through it, see all the animations, and click on buttons that take the viewers to other places in the website to look at everything, and see how it all works. In this 2 minute video, our junior web designer sasha teaches you how to use markup.io for website feedback!make your free account on markup here: ww. Discover the best way of gathering client feedback on your squarespace website with markup.io want to find out how you can work with sam? visit bycrawford to find out more . Markup users can enter in any project url or upload an image and receive pinned feedback in real time. the pinned feedback commenting system is similar to those in figma, xd, and invision, with teammate tagging and comment response. markup.io also features: options to leave feedback on desktop, tablet and mobile versions of the website (without.
