
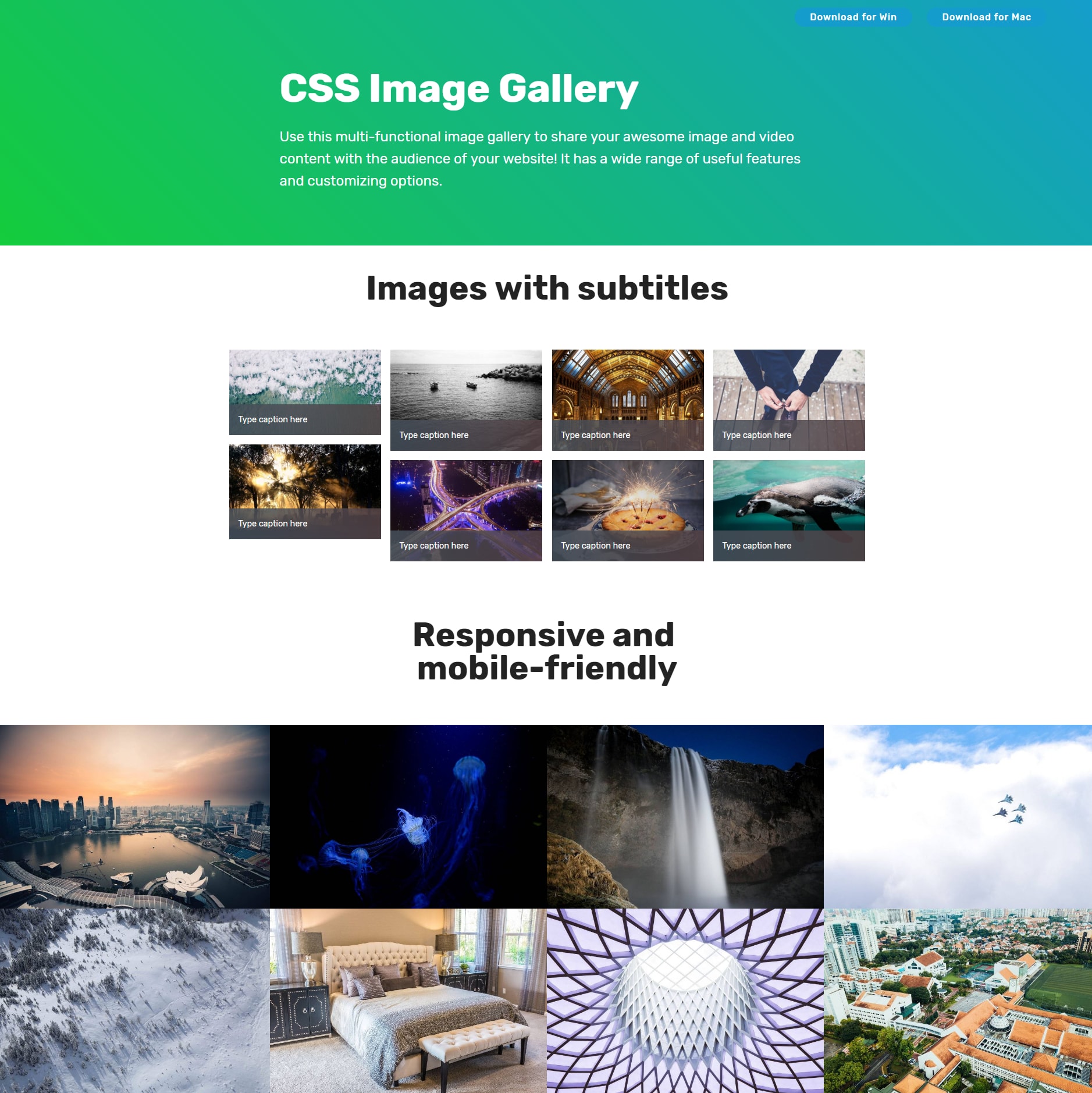
Html5 Gallery A Showcase Of Sites Using Html5 Markup A showcase of sites using html5 markup, with twin primary aims to help web designers and developers of how to implement html5 into their sites now, and to showcase to browser makers that there are a large number of sites already implementing the language so it should be supported. Learn how to create a responsive image gallery with css. resize the browser window to see the responsive effect: this example use media queries to re arrange the images on different screen sizes: for screens larger than 700px wide, it will show four images side by side, for screens smaller than 700px, it will show two images side by side.

Html Image Gallery For you can make a responsive gallery in just html and css. all you need are some labels and some exotic css. Our collection features a wide range of css galleries, each with its own unique design and functionality. whether you’re looking for a simple grid gallery, a carousel gallery, or a gallery with complex animations and transitions, you’re sure to find something that suits your needs. How to use css media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Handpicked collection of image gallery design inspiration. gif preview html css copy paste code.

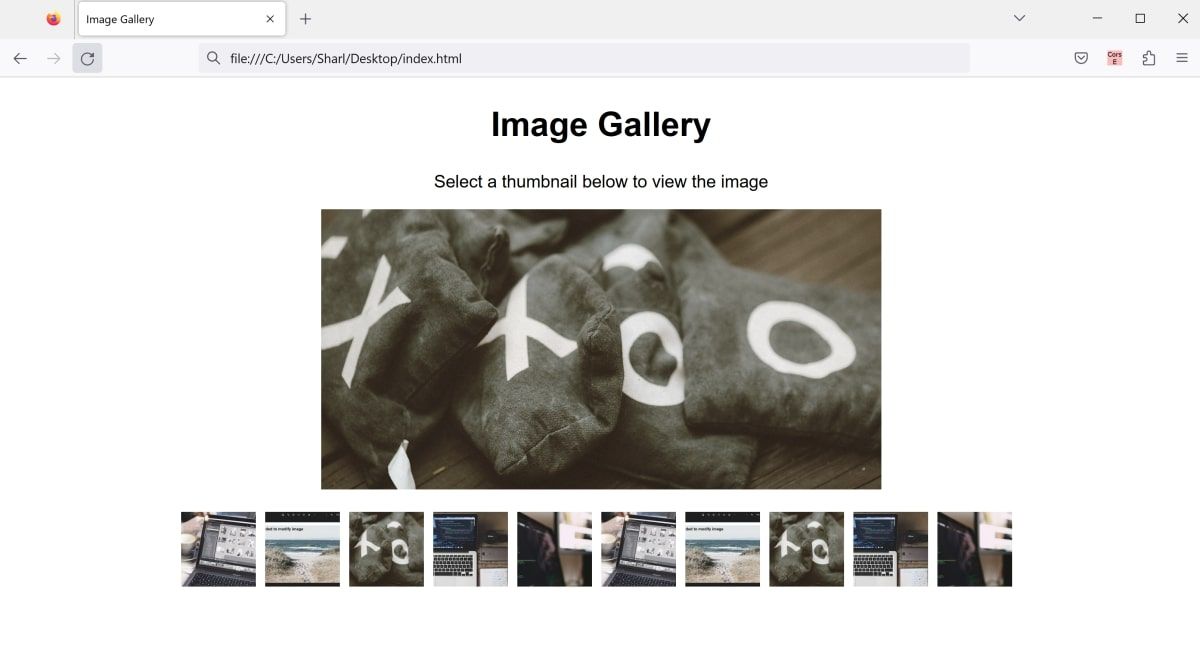
Responsive Image Gallery Html Css Javascript Codepel How to use css media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Handpicked collection of image gallery design inspiration. gif preview html css copy paste code. The most updated html5 and css gallery list for design inspiration. submit your website to increasing site visibility, traffic and backlinks. add your website. You can create a photo gallery, a video gallery or a gallery of photo, , vimeo, mp4, m4v, flv, ogg, ogv and webm local videos. work for desktop and mobile web : a perfect combination of html5, flash and jquery. This tutorial will walk through how to create a simple image galley with pure html and css. free download included. This html css and javascript project helps you to create a responsive image gallery. it comes with a grid layout of thumbnail cards and uses fancybox js for lightbox. each card contains an image and a link to a larger version of the image, which is displayed when the user clicks on the image.

How To Create A Simple Image Gallery Using Html Css And Javascript The most updated html5 and css gallery list for design inspiration. submit your website to increasing site visibility, traffic and backlinks. add your website. You can create a photo gallery, a video gallery or a gallery of photo, , vimeo, mp4, m4v, flv, ogg, ogv and webm local videos. work for desktop and mobile web : a perfect combination of html5, flash and jquery. This tutorial will walk through how to create a simple image galley with pure html and css. free download included. This html css and javascript project helps you to create a responsive image gallery. it comes with a grid layout of thumbnail cards and uses fancybox js for lightbox. each card contains an image and a link to a larger version of the image, which is displayed when the user clicks on the image.

Responsive Image Gallery Html Css Javascript Codepel This tutorial will walk through how to create a simple image galley with pure html and css. free download included. This html css and javascript project helps you to create a responsive image gallery. it comes with a grid layout of thumbnail cards and uses fancybox js for lightbox. each card contains an image and a link to a larger version of the image, which is displayed when the user clicks on the image.

How To Create A Simple Image Gallery Using Html Css And Javascript
