
10 Typography Rules Blind Manual typography teaches you basic fundamentals of using types for your design. this lesson was made by chris do, ceo of blind and animated by me. i also make 2 tutorials of how i. When starting out, it is best to learn the fundamentals of good design: hierarchy (primary, secondary and tierchiary reads), flow (how a person “reads” the layout by following the movement of their attention), legibility (in western culture, type is read top to bottom, left to right so it’s important to arrange type accordingly), grouping.

10 Typography Rules Blind Master the art of typography with these ten basic typography rules. learn how to create eye catching designs and convey your message effectively!. Here are some rules of thumb to follow when using functional typography: 1. justify left. in western culture, people read top to bottom, left to right, so justify your text left. this makes it easier for the person reading to navigate through the copy. 2. use one font. certain typefaces can carry different meanings and interpretations. The typography manual is an essential guide for any designer working with typography. it breaks down 10 straightforward rules that chris do learned at art center and applies to all his designs. this manual covers the fundamentals of improving social media carousels, choosing the right fonts, and effectively using bold weights. Here are 20 of what experts consider to be the most crucial principles of the art of typography. 1. learn the basics. the first step to more effective typography is to study the nitty gritty of the art. if you’re new to its principles, you may think typography is just a straightforward practice.

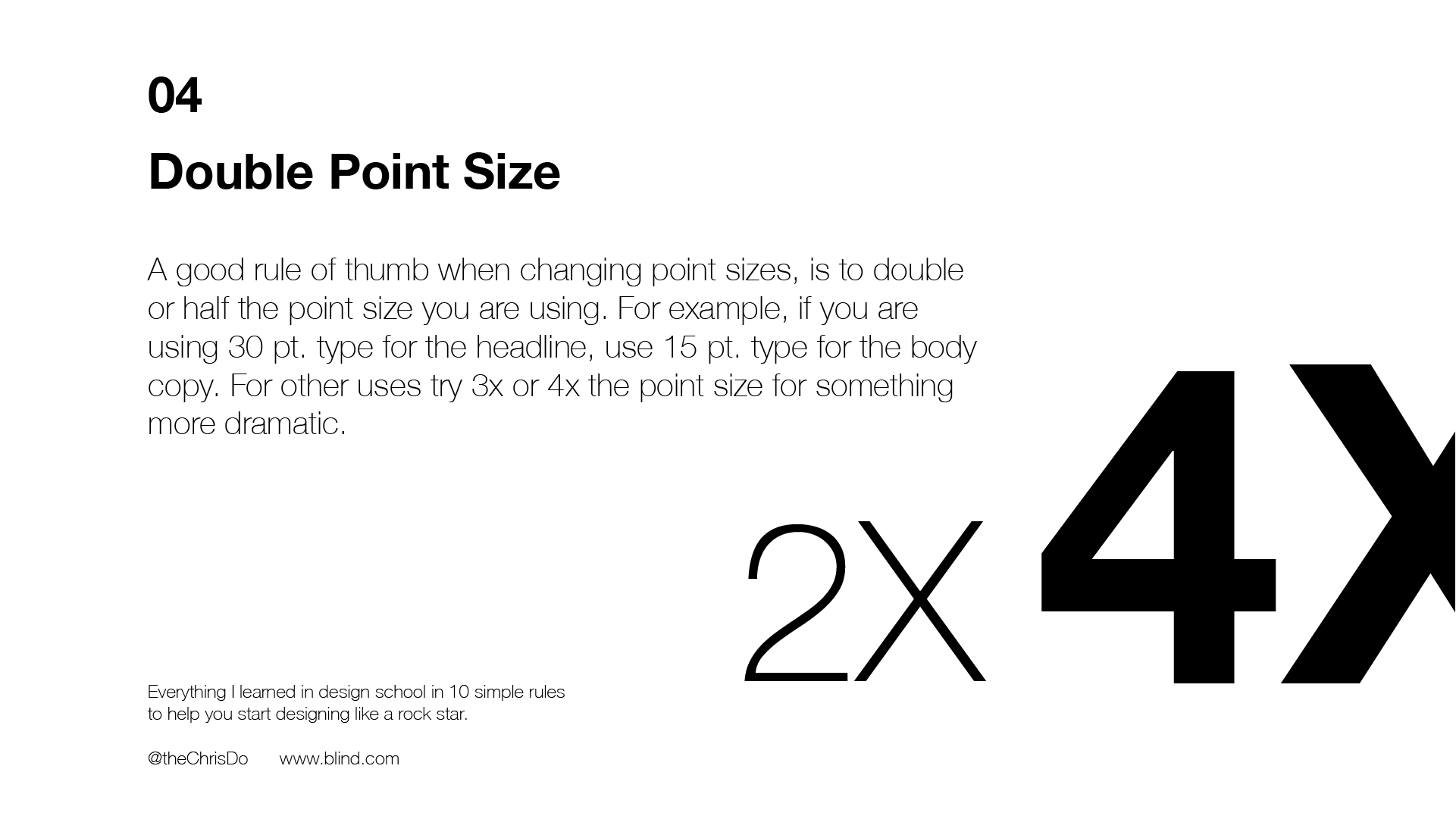
10 Typography Rules Blind The typography manual is an essential guide for any designer working with typography. it breaks down 10 straightforward rules that chris do learned at art center and applies to all his designs. this manual covers the fundamentals of improving social media carousels, choosing the right fonts, and effectively using bold weights. Here are 20 of what experts consider to be the most crucial principles of the art of typography. 1. learn the basics. the first step to more effective typography is to study the nitty gritty of the art. if you’re new to its principles, you may think typography is just a straightforward practice. In this blog, he walks us through 10 basic typography design principles for creating memorable logotypes. they can be applied to any style of typography, whether that be with or without serif, italicized, monospaced, or display (which is often applied to logotypes). 1. skeleton. this is the internal line that defines the basic structure of your. Typography is the art of designing with type. this can involve printed matter, websites or guidance systems in buildings or in public spaces. rules can be derived from practice and readability research that make work easier, especially at the start of a career. we present the ten most important ones. the design makes the content clearer. Emmy award winning designer chris do’s typography manual focuses on the latter and shares 10 golden rules to help you improve your type skills. vietnam based designer leo dinh has created an animated version of do’s manual that uses motion graphics to explain the typography rules in an excellent, easy to comprehend manner. The document is a typography manual by chris do that provides 10 simple rules for designing with type, such as justifying text left, using one typeface, skipping weights, doubling point sizes, aligning to one axis, grouping elements with rules, avoiding corners, minding spacing and gaps, being bold or italic, and relaxing the rules.

10 Typography Rules Blind In this blog, he walks us through 10 basic typography design principles for creating memorable logotypes. they can be applied to any style of typography, whether that be with or without serif, italicized, monospaced, or display (which is often applied to logotypes). 1. skeleton. this is the internal line that defines the basic structure of your. Typography is the art of designing with type. this can involve printed matter, websites or guidance systems in buildings or in public spaces. rules can be derived from practice and readability research that make work easier, especially at the start of a career. we present the ten most important ones. the design makes the content clearer. Emmy award winning designer chris do’s typography manual focuses on the latter and shares 10 golden rules to help you improve your type skills. vietnam based designer leo dinh has created an animated version of do’s manual that uses motion graphics to explain the typography rules in an excellent, easy to comprehend manner. The document is a typography manual by chris do that provides 10 simple rules for designing with type, such as justifying text left, using one typeface, skipping weights, doubling point sizes, aligning to one axis, grouping elements with rules, avoiding corners, minding spacing and gaps, being bold or italic, and relaxing the rules.
