
Map Actual Position Gym Beam Learn how to build interactive maps in ios with map annotations and overlays. explore step by step tutorials and code samples to enhance your app's mapping capabilities. Apps connected with specific venues like shopping malls and stadiums can design custom interactive maps that help people locate and navigate to indoor points of interest. indoor maps can include overlays that highlight specific areas, such as rooms, kiosks, and other locations.

Interactive Map App Designs Themes Templates And Downloadable Graphic Turn your next map app project into a success with designing map interfaces: patterns for building effective map apps. whether you're configuring an out of the box solution, building an app using one of the readily available app builder tools, or working on a custom app project, this book will guide you toward developing more useful and usable. Design patterns for effective maps ux. practical design patterns for planning, designing and building better map experiences for websites and apps. How to design map interactions. here are some typical map ui interactions and how designers should approach mobile app vs. desktop web design. panning and scrolling. panning lets users explore different regions on a map, while scrolling ensures fluid navigation within a digital product. Too much information on the map requires user interaction to disclose it. what [s the solution? •show useful information. •include contextual actions. (e.g. buttons, links) •avoid displaying default column names and meaningless data like ids or lat long.

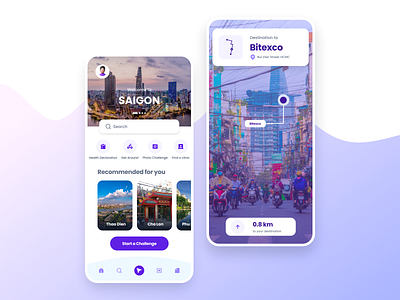
Ios App App Map Ios App Design How to design map interactions. here are some typical map ui interactions and how designers should approach mobile app vs. desktop web design. panning and scrolling. panning lets users explore different regions on a map, while scrolling ensures fluid navigation within a digital product. Too much information on the map requires user interaction to disclose it. what [s the solution? •show useful information. •include contextual actions. (e.g. buttons, links) •avoid displaying default column names and meaningless data like ids or lat long. You’ll discover how innovative designers and developers are pushing the boundaries of cartographic interaction through techniques like gesture based navigation, dynamic data visualization, and immersive 3d experiences that transform static maps into engaging digital playgrounds. Interactive map gestures: improving navigation with mapkit. when it comes to enhancing user experience in mobile applications, interactive maps play a pivotal role, and mapkit offers a robust framework for developers to create engaging and intuitive navigation experiences. By incorporating intuitive controls and immersive visuals, interactive maps transform mundane tasks into interactive experiences. users can seamlessly zoom, pan, and rotate maps, providing. Style interactions and feature states in mapbox studio. mapbox studio now includes tools to configure map interactions for individual layers as well as featuresets from imported styles. developers can use mapbox studio’s styling gui to design alternate styles to be triggered by interactions such as hover, click, or double click.

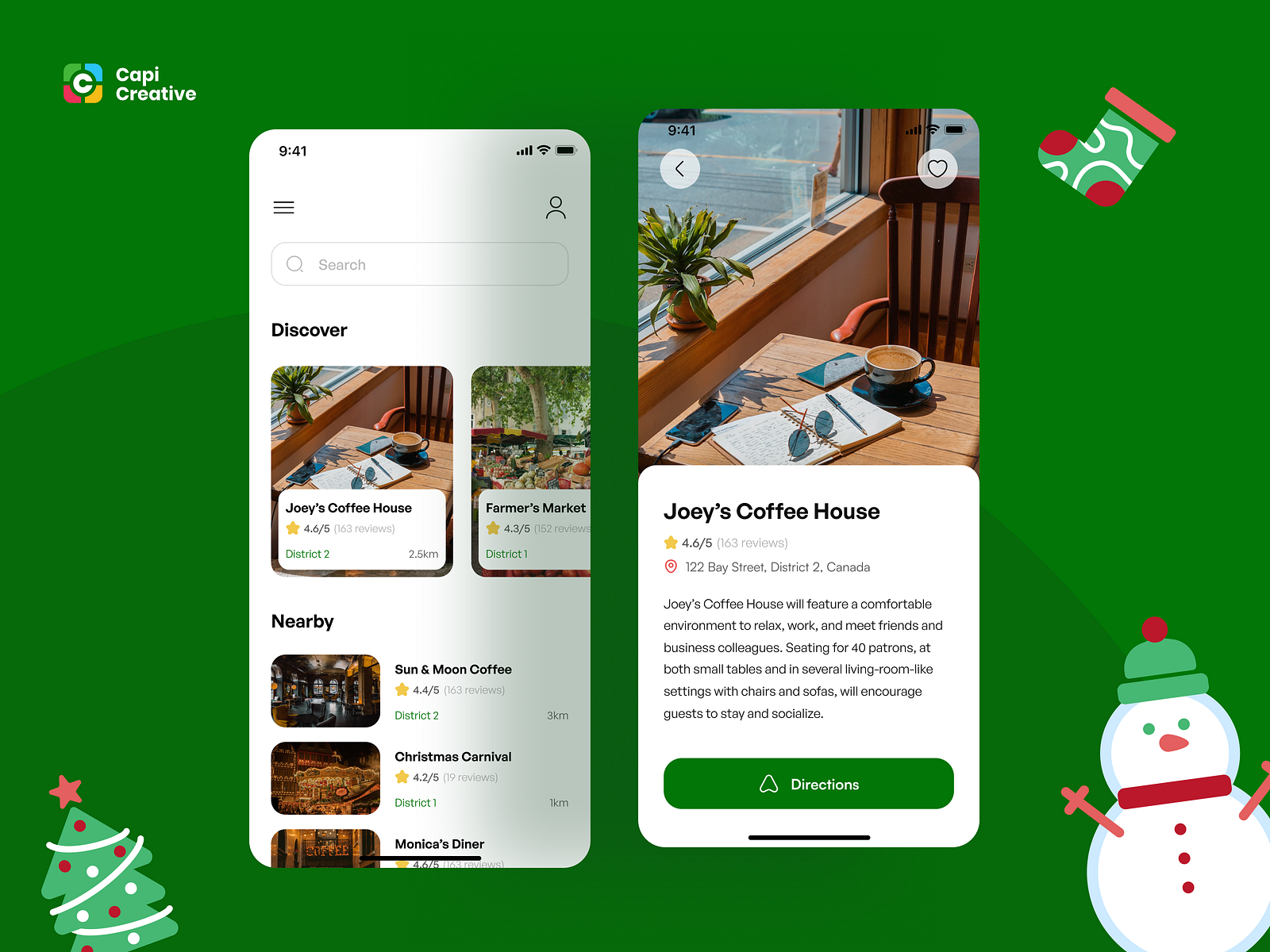
Map App Mobile App Ui Design Concept By Capi Product On Dribbble You’ll discover how innovative designers and developers are pushing the boundaries of cartographic interaction through techniques like gesture based navigation, dynamic data visualization, and immersive 3d experiences that transform static maps into engaging digital playgrounds. Interactive map gestures: improving navigation with mapkit. when it comes to enhancing user experience in mobile applications, interactive maps play a pivotal role, and mapkit offers a robust framework for developers to create engaging and intuitive navigation experiences. By incorporating intuitive controls and immersive visuals, interactive maps transform mundane tasks into interactive experiences. users can seamlessly zoom, pan, and rotate maps, providing. Style interactions and feature states in mapbox studio. mapbox studio now includes tools to configure map interactions for individual layers as well as featuresets from imported styles. developers can use mapbox studio’s styling gui to design alternate styles to be triggered by interactions such as hover, click, or double click.

Maps Ui Inspiration Travel Friends Map Design Mobile Design Morris By incorporating intuitive controls and immersive visuals, interactive maps transform mundane tasks into interactive experiences. users can seamlessly zoom, pan, and rotate maps, providing. Style interactions and feature states in mapbox studio. mapbox studio now includes tools to configure map interactions for individual layers as well as featuresets from imported styles. developers can use mapbox studio’s styling gui to design alternate styles to be triggered by interactions such as hover, click, or double click.

Mobile App Map Interface Designs Themes Templates And Downloadable
