
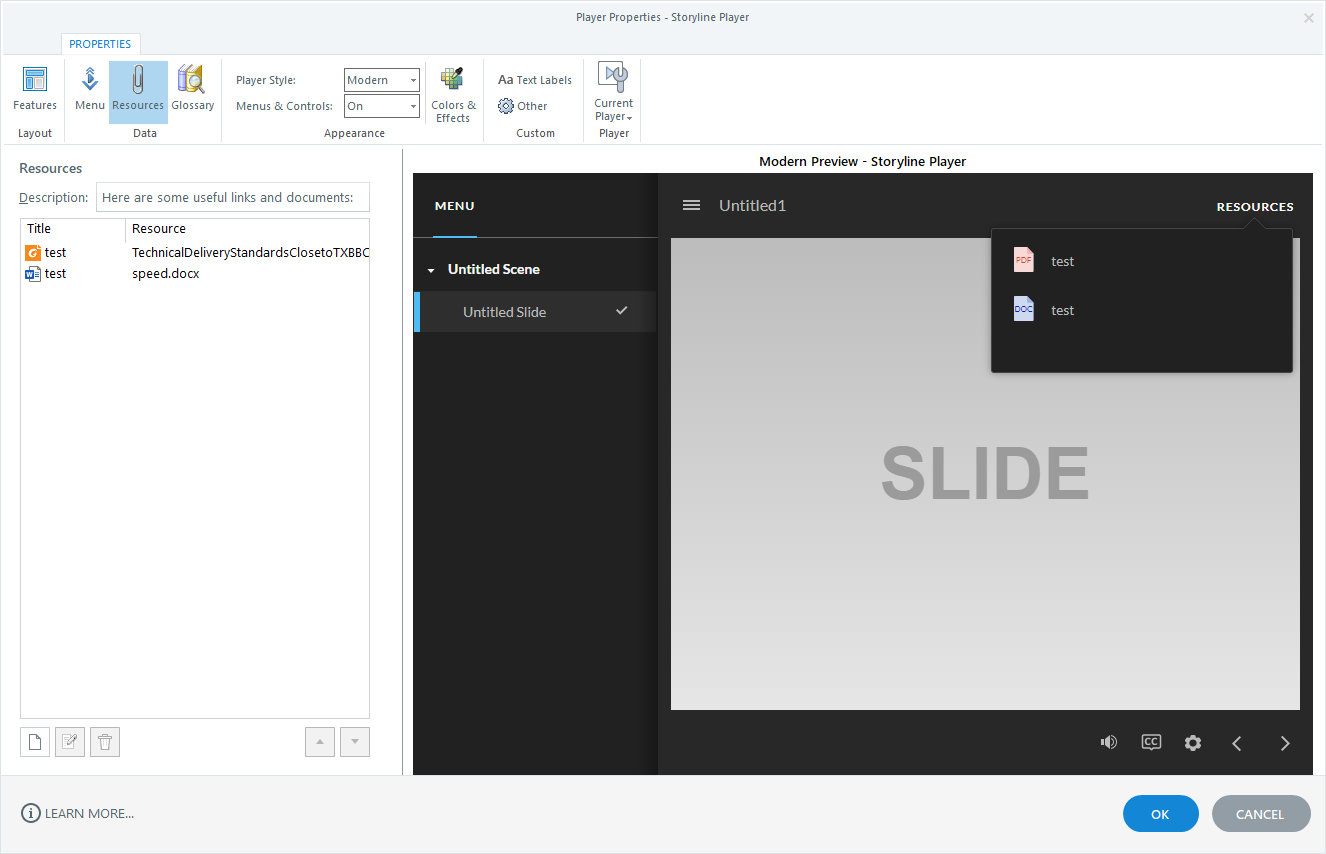
Articulate Storyline For Elearning Development Learnary I have a number of documents (both .pdf and .docx) loaded into my storyline resources. they don't show up, either when i publish locally or in review 360. >are resources specific to the slides or scenes where they are loaded or are they available across the project? >how can i test to see what users will have available?*. To add resources to your course, go to the home tab on the storyline ribbon and click player. when the player properties appear, click resources on the ribbon. see below for details on adding and managing resources. if you're using the classic player style, you can edit the description field that appears at the top of your list of resources.

Resources Where Are They Articulate Storyline Discussions E Storyline lets you add files and web links to your course player as supplemental information for learners. and when you attach a file to your player, you can also link to that same file from any slide in your course. here's how: first, enable the resources tab in your player and add the file attachment to your course. Join conversations and ask questions about articulate products. Here is a free articulate storyline 360 reference guide cheat sheet i've been working on. it's new and in “beta”, but it’s helped me and hopefully it’ll help you. If you are looking for new ideas, the articulate e learning samples page will provide you with access to examples provided by articulate pros worldwide. look for inspiration, interactions, assessments, and more.

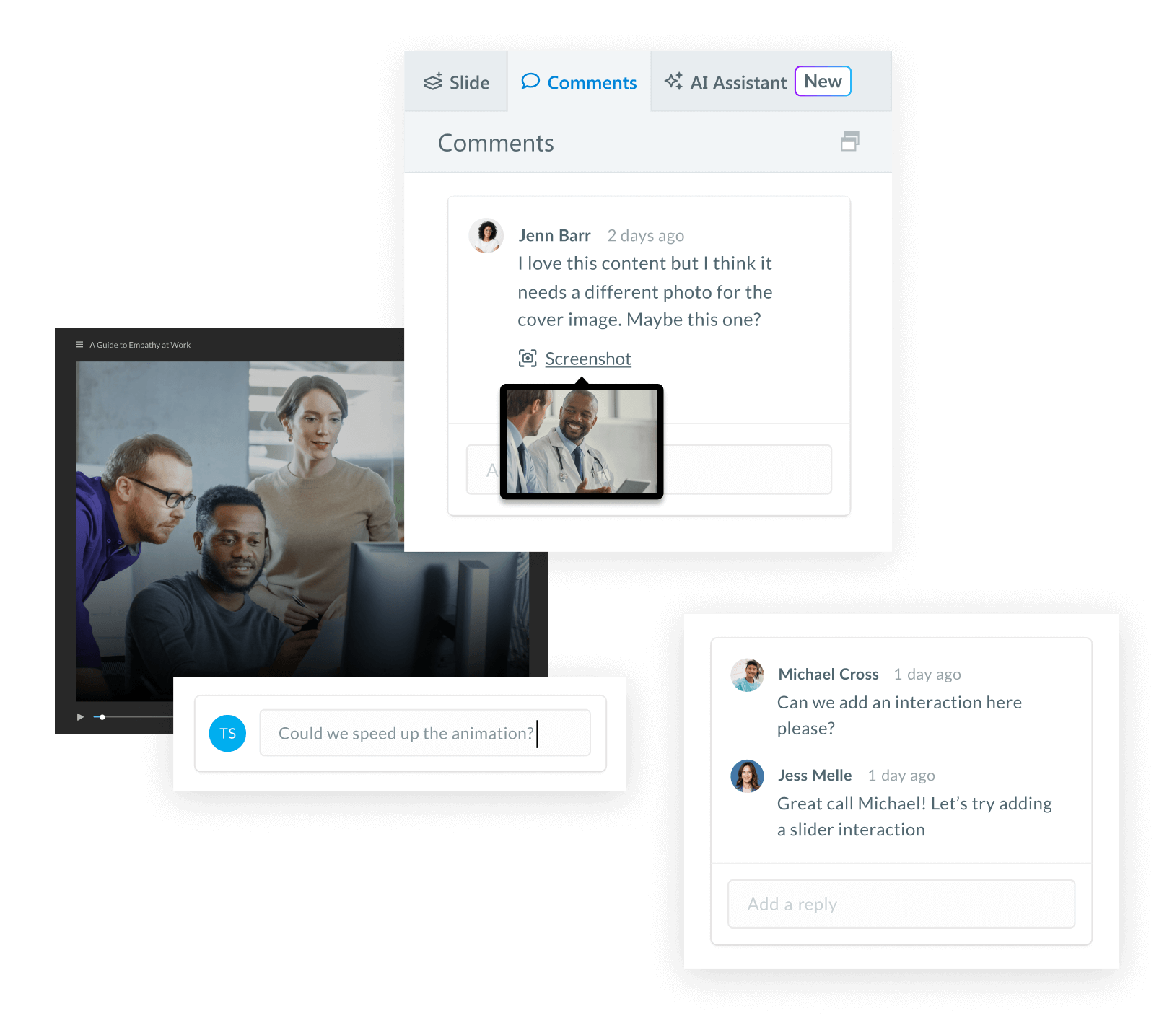
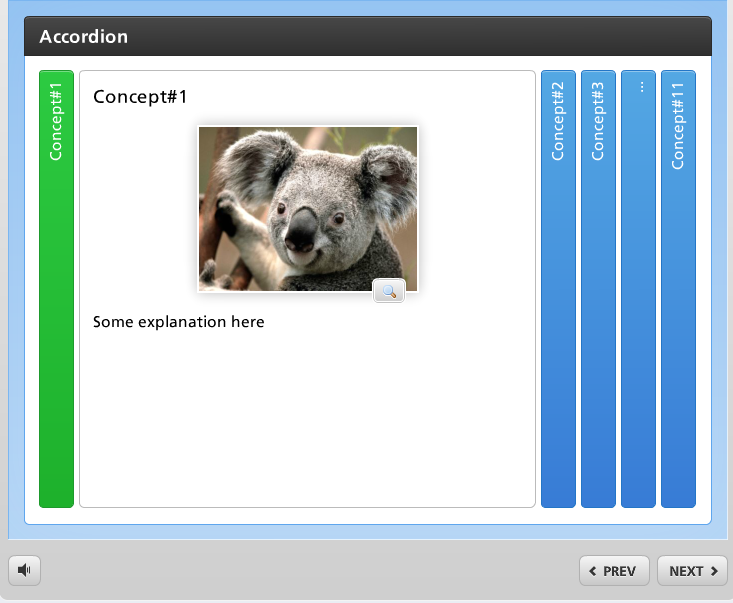
Highly Customizable Course Authoring With Storyline Articulate Here is a free articulate storyline 360 reference guide cheat sheet i've been working on. it's new and in “beta”, but it’s helped me and hopefully it’ll help you. If you are looking for new ideas, the articulate e learning samples page will provide you with access to examples provided by articulate pros worldwide. look for inspiration, interactions, assessments, and more. Articulate storyline and other articulate tools (presenter, engage, quizmaker) outputs the content to work in their "responsive player", i.e. content scales to fit the device and the player (skin) changes the sidebar menu into a hamburger menu when presented on a tablet and phone. In articulate storyline you have the resource tab, which allows you attach files, links to websites, or a combination of both. these resources can be accessed by learners from which ever point they are in the course. Getting started with articulate storyline the below screenshot shows how a slide looks when you open a new project. triggers, layers and states are the main items for developing interactive content. triggers: this allows to activate the objects and assign specific properties to make them work. Discover how to create immersive e learning experiences with articulate storyline. explore personalized chat interactions, outsourcing tips, and resources for mastering storyline development.

Interaction Presenting Suggestion For This Content Articulate Articulate storyline and other articulate tools (presenter, engage, quizmaker) outputs the content to work in their "responsive player", i.e. content scales to fit the device and the player (skin) changes the sidebar menu into a hamburger menu when presented on a tablet and phone. In articulate storyline you have the resource tab, which allows you attach files, links to websites, or a combination of both. these resources can be accessed by learners from which ever point they are in the course. Getting started with articulate storyline the below screenshot shows how a slide looks when you open a new project. triggers, layers and states are the main items for developing interactive content. triggers: this allows to activate the objects and assign specific properties to make them work. Discover how to create immersive e learning experiences with articulate storyline. explore personalized chat interactions, outsourcing tips, and resources for mastering storyline development.

Articulate Storyline Resources Archives Elearningart Getting started with articulate storyline the below screenshot shows how a slide looks when you open a new project. triggers, layers and states are the main items for developing interactive content. triggers: this allows to activate the objects and assign specific properties to make them work. Discover how to create immersive e learning experiences with articulate storyline. explore personalized chat interactions, outsourcing tips, and resources for mastering storyline development.
