
Scroll Map Plerdy Make scroll to map interactions in figma design. this demo uses placeholder frames in lieu of using the offset values for navigating a map with scroll to interactions. you can duplicate the. This walks through some shortcuts for making a map with scroll to interactions without having to set offset values.

Map Interactions App Map Interactive Design Iphone App Design Make beautiful map interactions in your prototypes. scroll horizontally and vertically, as well as zoom in and out. a simple interaction that opens the door for endless applications. I have a master component, that has an auto layout applied to a list that uses the “scroll to” interaction. the list can be scrolled within the frame (mouse or drag). clicking items within the list will center the item clicked based on the scroll to definition. all this works fine if i use the master component itself if i test the master. Scroll to map interactions key tips. more by this creator. material ui. a. post. 0 comments. this is a figma community file. community is a space for figma users to share things they create. get started with a free account →. In simpler terms, we look at map interactions as supporting a few general categories of tasks: map navigation: changing where the map is focused; search and filter: finding specific objects or sets of objects; information retrieval: getting more information than what the map shows; data manipulation: changing what the map and supporting.
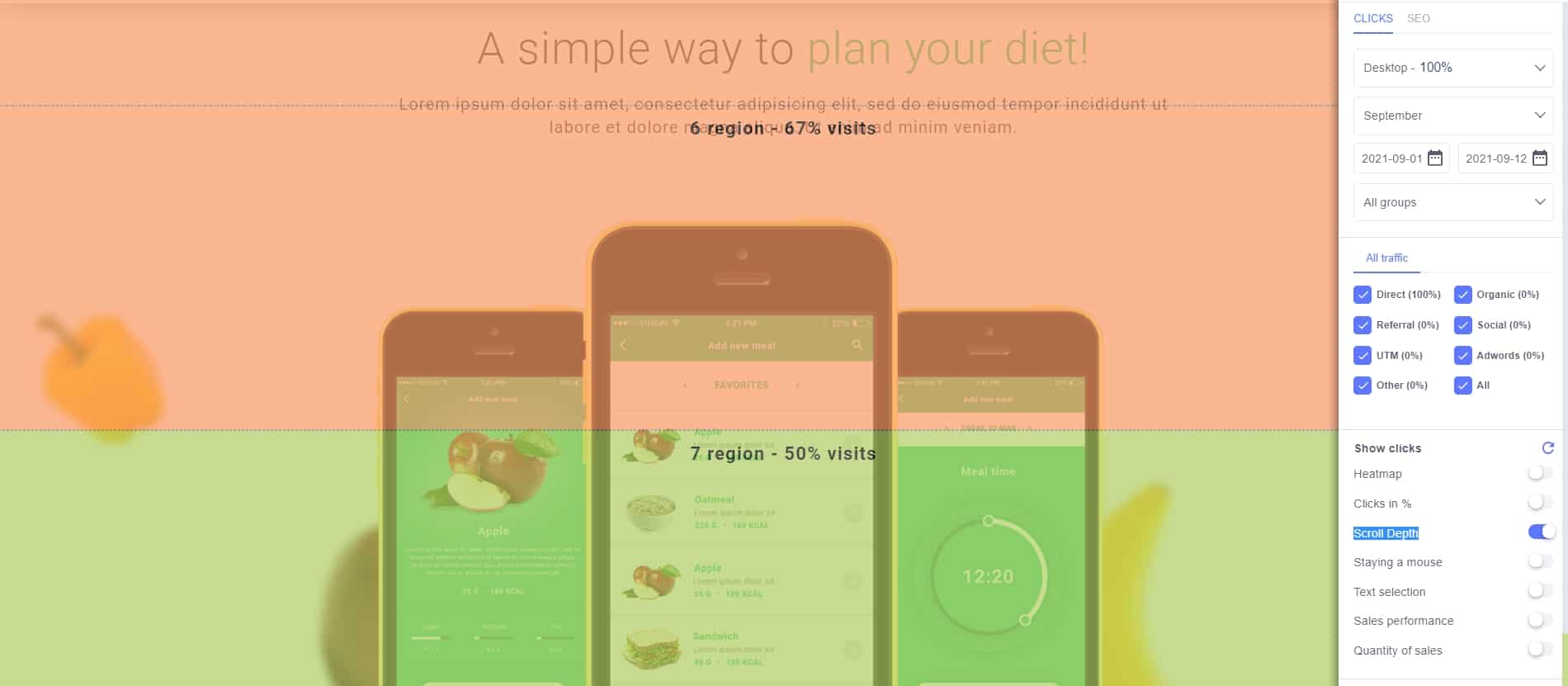
Github Cossycossy Animated Map Scrollview Create Animated Map Scroll to map interactions key tips. more by this creator. material ui. a. post. 0 comments. this is a figma community file. community is a space for figma users to share things they create. get started with a free account →. In simpler terms, we look at map interactions as supporting a few general categories of tasks: map navigation: changing where the map is focused; search and filter: finding specific objects or sets of objects; information retrieval: getting more information than what the map shows; data manipulation: changing what the map and supporting. Use scroll maps to understand user interaction with your application. with scroll maps, you can easily visualize user engagement at different depths of your pages in a single view. you can then use these insights to troubleshoot problematic page elements and optimize your ux. This sample shows how the different user interaction options of the map to modify how the map reacts when the user interacts with it. Today we're introducing intuitive scrolling for sites with embedded maps and making the full screen control visible by default on mobile devices. this should give your users a more intuitive and. This post is a guide to creating a scroll driven, interactive map to accompany your stories. as the reader scrolls through the different sections of the story, the map will update to reflect.

Interaction Animation Droip Use scroll maps to understand user interaction with your application. with scroll maps, you can easily visualize user engagement at different depths of your pages in a single view. you can then use these insights to troubleshoot problematic page elements and optimize your ux. This sample shows how the different user interaction options of the map to modify how the map reacts when the user interacts with it. Today we're introducing intuitive scrolling for sites with embedded maps and making the full screen control visible by default on mobile devices. this should give your users a more intuitive and. This post is a guide to creating a scroll driven, interactive map to accompany your stories. as the reader scrolls through the different sections of the story, the map will update to reflect.

Map Using Scroll Groups By Mitu Das On Dribbble Today we're introducing intuitive scrolling for sites with embedded maps and making the full screen control visible by default on mobile devices. this should give your users a more intuitive and. This post is a guide to creating a scroll driven, interactive map to accompany your stories. as the reader scrolls through the different sections of the story, the map will update to reflect.
