
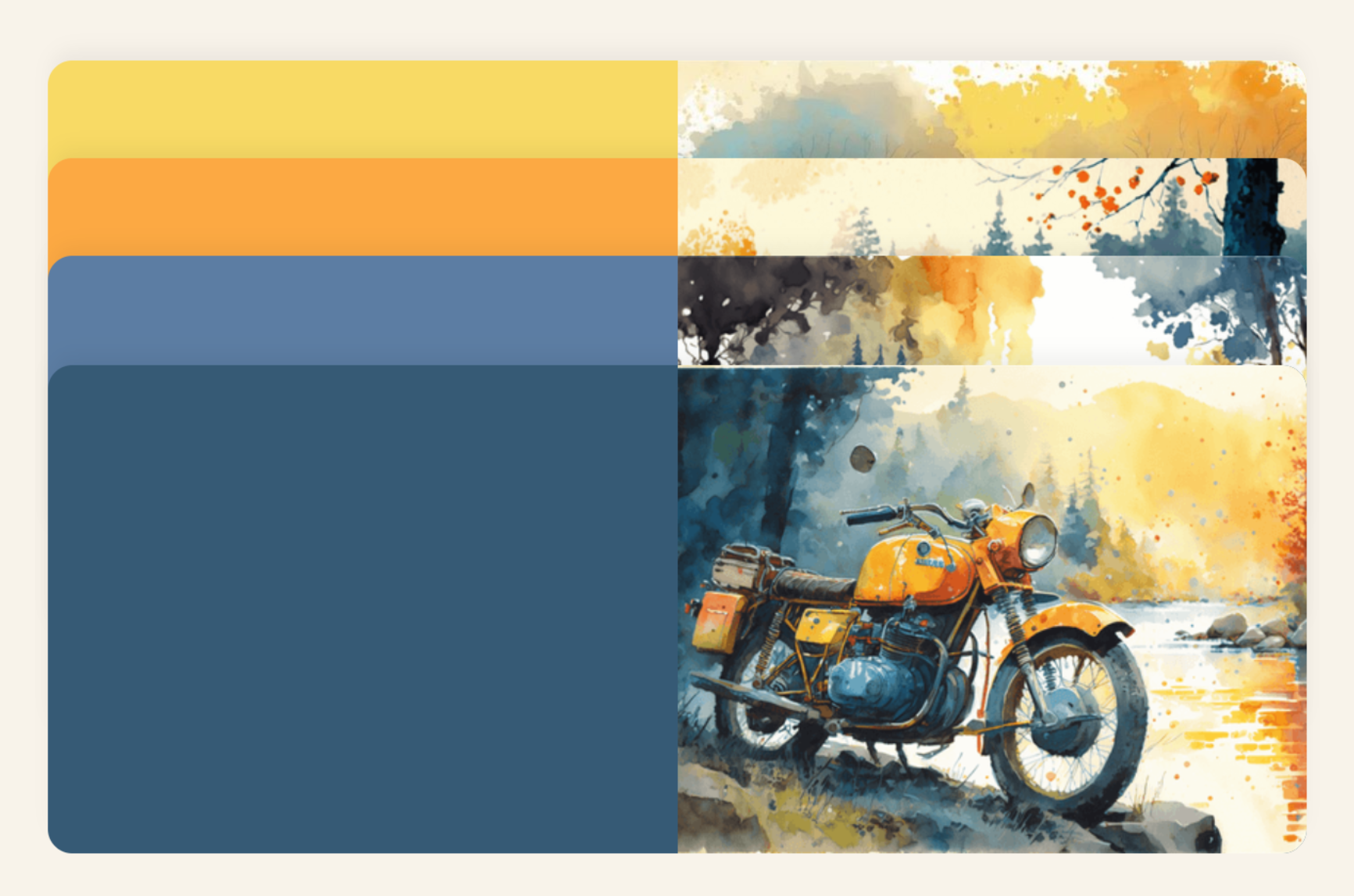
Webflow Showcased Stacking Card Effect Webflow Animation Learn how to use position sticky, to create a really beautiful stacking card effect in #webflow. clone the stacking cards component in webflow: webfl. Learn how to use position sticky, to create a really beautiful stacking card effect. this effect requires no interactions, is super simple to set up, and looks great on almost any website.

Webflow Showcased Stacking Card Effect Webflow Animation Create stacking cards with a scroll effect animation. this animation does not require custom code; instead, fully utilize webflow scroll trigger. while it is a simple task, the resulting effect enhances the overall appearance. Learn how to create a smooth stacking card effect while scrolling in #webflow —no coding required! 🚀in this step by step webflow tutorial, i'll show you how. In this video you'll learn how to create a stacking effect while scrolling.to begin, select the left column and apply the position "sticky" so that only the. Sticky stacking cards on scroll. by using position: sticky and 'while scrolling in view' interaction, this effect can be created natively without custom code. have fun cloning. 😄 ==================== 💖☕ support us by buying us a coffee.

Webflow Showcased Stacking Cards Effect In this video you'll learn how to create a stacking effect while scrolling.to begin, select the left column and apply the position "sticky" so that only the. Sticky stacking cards on scroll. by using position: sticky and 'while scrolling in view' interaction, this effect can be created natively without custom code. have fun cloning. 😄 ==================== 💖☕ support us by buying us a coffee. I'm looking to implement a stacking card type of layout to describe a client's process. jose ocando has a great tutorial on this here: watch?v=86sv9i16adq. Learn how to use position sticky, to create a really beautiful stacking card effect. this effect requires no interactions, is super simple to set up, and looks great on almost any website. Sticky stacking cards on scroll. by using position: sticky and 'while scrolling in view' interaction, this effect can be created natively without custom code. have fun cloning. 😄 ==================== 💖☕ support us by buying us a coffee. To achieve a unique stacking card effect with chapter markers sticking out the bottom using webflow, you can follow these steps: create a new section: start by creating a new section where you would like the cards to be placed. set the section's height and width according to your design requirements.
