
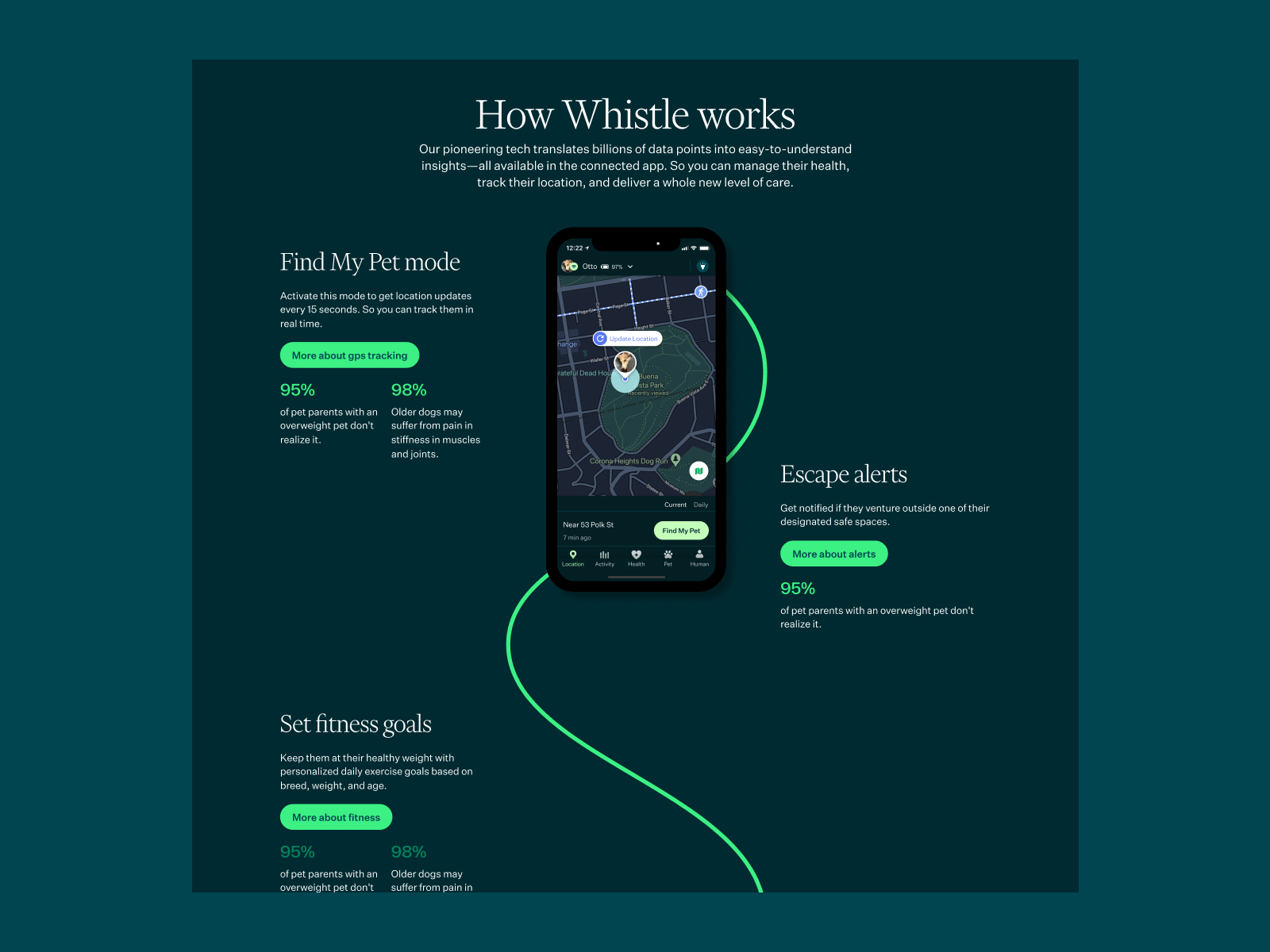
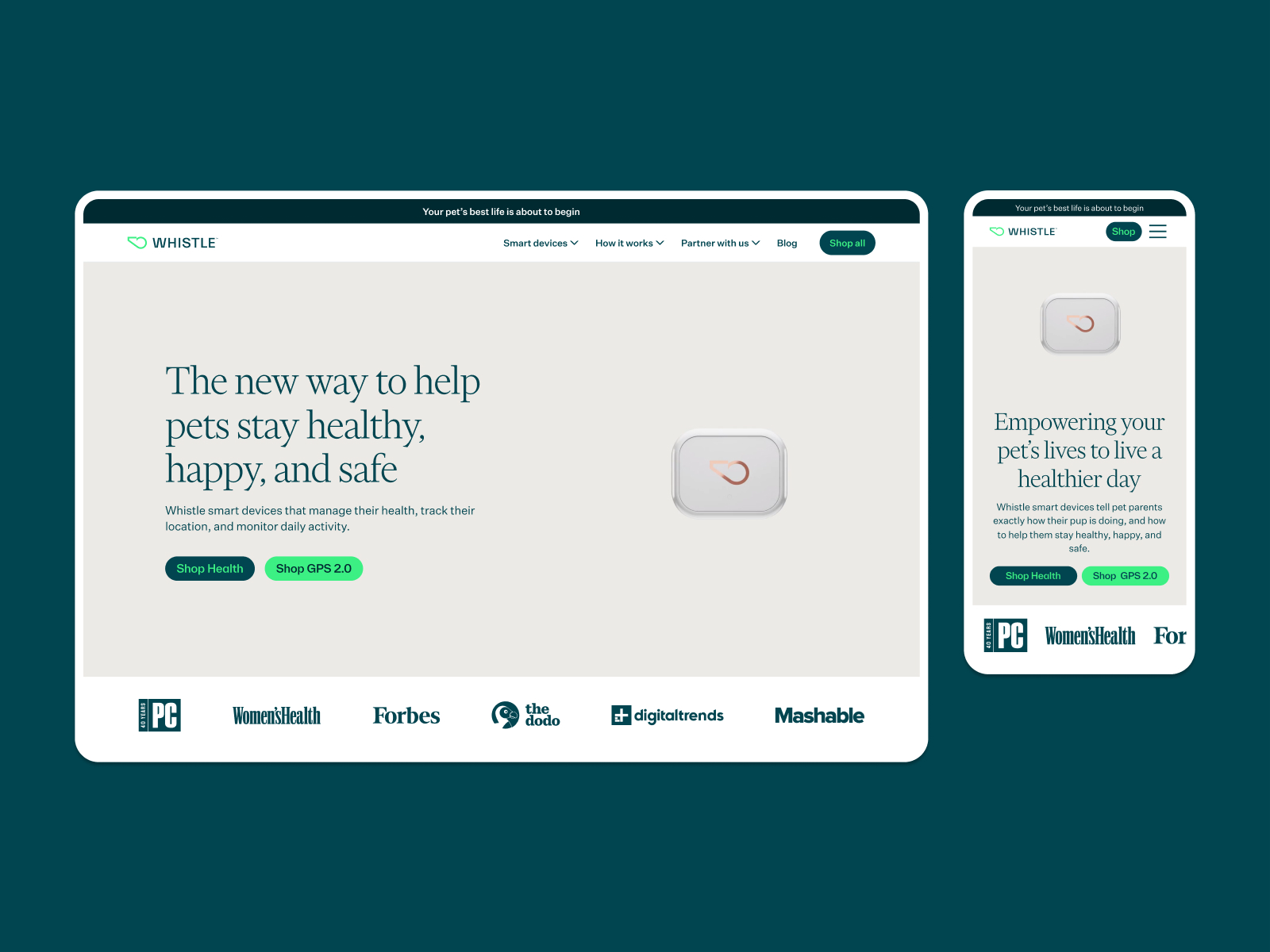
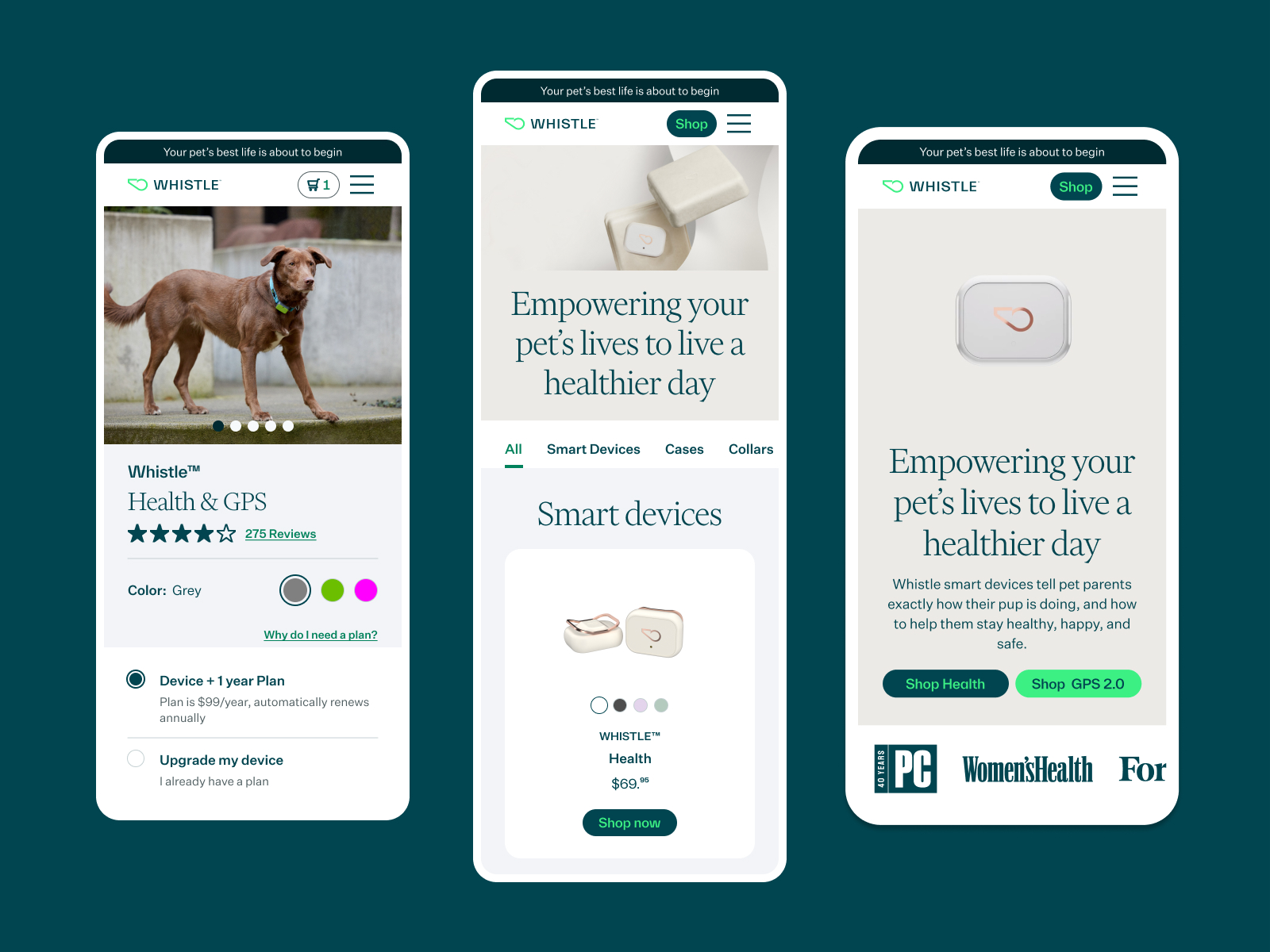
Sticky Scroll Details Awwwards This whistle ™ element for your web inspiration was built with sticky scroll, animation. This easelink element for your web inspiration was built with sticky, descriptive, renderings, scroll.

Sticky Scroll Details Awwwards This 7th floor element for your web inspiration was built with sticky scroll, sidebar, nestled, tabs, ui, ux. A website tutorial featuring a sticky footer animation with a reveal effect, made with position fixed and sticky using react and css. Source code: codegrid.gumroad l codegridpro inspiration clone from: therawmaterials instagram: instagram codegrid. How do i make a menu like on this website? awwwards . when scrolling the page with the mouse, the menu will stay at the top and its color will change too. the menu before scroll and after scroll has a different color. i found a tutorial on the internet but it just had the same color when page is scrolled.

Sticky Scroll Details Awwwards Source code: codegrid.gumroad l codegridpro inspiration clone from: therawmaterials instagram: instagram codegrid. How do i make a menu like on this website? awwwards . when scrolling the page with the mouse, the menu will stay at the top and its color will change too. the menu before scroll and after scroll has a different color. i found a tutorial on the internet but it just had the same color when page is scrolled. Discover the best sticky scroll websites created by professional designers. get inspired and start planning your perfect sticky scroll web design today!. Sticky scrolling is commonly used on websites for elements like menus, footers, or sidebars. this scrolling effect "sticks" these elements to a defined position on the screen, keeping them visible as the user scrolls down the page. This personal peaks element for your web inspiration was built with sticky, scroll. An awwwards website tutorial on how to make an svg mask using framer motion, lenis scroll and nextjs. features a star like svg that scales on scroll with an animated shadow. inspired by: lightshiprv.

Sticky Scroll Figma Discover the best sticky scroll websites created by professional designers. get inspired and start planning your perfect sticky scroll web design today!. Sticky scrolling is commonly used on websites for elements like menus, footers, or sidebars. this scrolling effect "sticks" these elements to a defined position on the screen, keeping them visible as the user scrolls down the page. This personal peaks element for your web inspiration was built with sticky, scroll. An awwwards website tutorial on how to make an svg mask using framer motion, lenis scroll and nextjs. features a star like svg that scales on scroll with an animated shadow. inspired by: lightshiprv.
