
Ui Component Library By Zhenya Karapetyan For Renderforest On Dribbble Let's explore a free open source ui library that replicates advanced animations found on the landing pages of top tier startups. learn how to code advanced components in react and other. Learn how to integrate stunning animations and effects, such as encrypted text, laser beams on scroll, and animated plasma waves, into your projects with ease.
Why Retool Rebuilt Our Ui Component Library From Scratch Let's explore a free open source ui library that replicates advanced animations found on the landing pages of top tier startups. learn how to code advanced components in react and other javascript frameworks. The library requires react, tailwind, and framer motion, providing free base components and detailed integration steps, showcasing advanced animations such as svg line drawing, sparkles using canvas, text generation effects, and hero parallax effects with accompanying code examples. In the video titled "this ui component library is mind blowing," the speaker introduces aity ui, a ui library that sets it apart from others like shad cn by allowing users to copy and paste the source code directly into their projects for full control over the code. It can generate accurate images, edit elements without disturbing the whole image, and even generate storyboards with text and images together. all with simple prompts. it just killed many ai image tools.

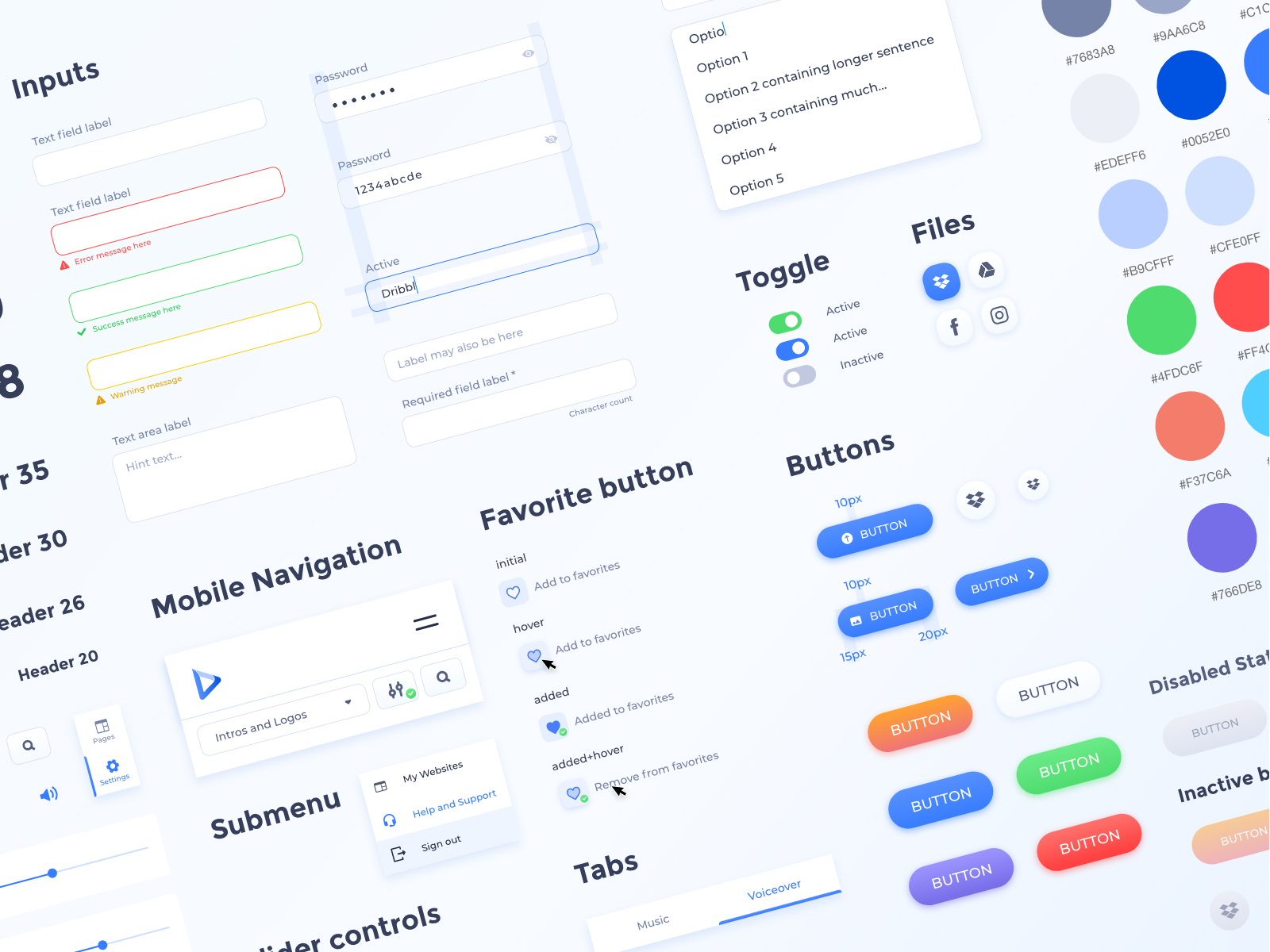
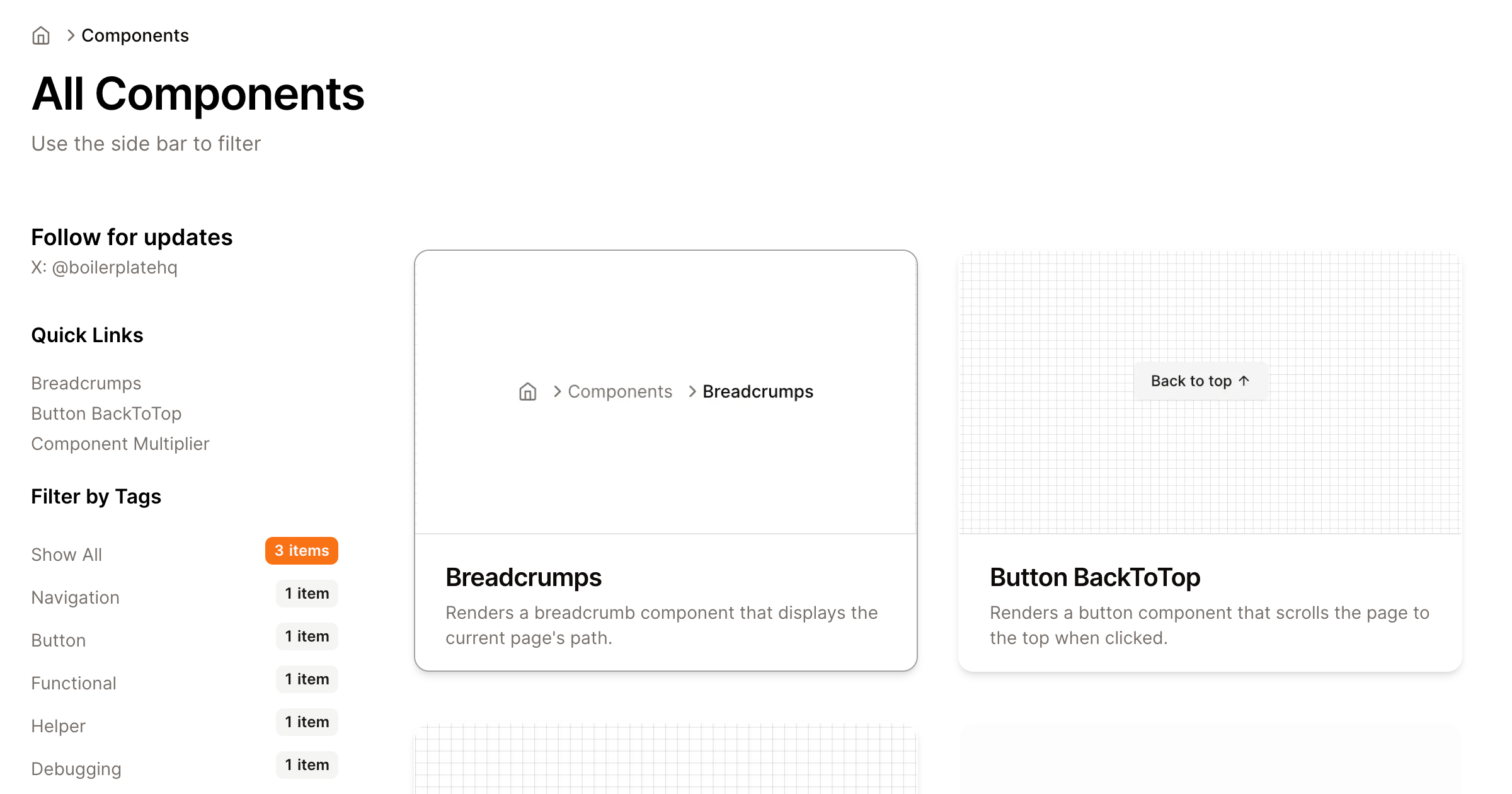
Ui Component Library Boilerplatehq In the video titled "this ui component library is mind blowing," the speaker introduces aity ui, a ui library that sets it apart from others like shad cn by allowing users to copy and paste the source code directly into their projects for full control over the code. It can generate accurate images, edit elements without disturbing the whole image, and even generate storyboards with text and images together. all with simple prompts. it just killed many ai image tools. Tldr the video introduces aity ui, a react component library inspired by shad cn ui that brings animated and interactive elements to web applications. it allows developers to easily implement effects like scrolling animations, responsive svgs, and text generation with minimal coding. Ram maheshwari | web developer 👨💻 (@rammcodes ). 42 likes. this is a mind blowing component library for your frontend projects! 🤯 need animated,. Download 1m code from codegive 3da2a23 sure! let's explore a popular ui component library called **material ui** (now known as mui), which is w.
