
Shadcn Ui Next Js Build Beautiful Dashboards With Shadcn Udemy Shadcn tutorial for beginners. shadcn radix ui course. design a dashboard with react next.js and shadcn ui library.if it is valuable to you, you can support. Build your ui component library in react & next.js with this shadcn ui for beginners tutorial. shadcn ui is a collection of re usable components that you can.

Next Js Admin Dashboard Responsive Tutorial With Typescript And Dive into the world of frontend development with this comprehensive shadcn ui course, tailored for developers eager to craft state of the art dashboards using shadcn ui in next.js. this course is your gateway to mastering the integration of form functionality, client side validation, component customization, and dynamic chart creation all key. 在开始动手之前,让我们先了解为什么 next.js 和 shadcn ui 是构建现代博客平台的绝佳选择。 next.js 作为一个强大的 react 框架,为博客开发提供了许多优势: 服务器端渲染 (ssr): 提高首屏加载速度,对 seo 友好。 静态站点生成 (ssg): 预渲染页面,提供极快的加载速度。 增量静态再生 (isr): 在保持静态生成优势的同时,允许内容动态更新。 api 路由: 轻松创建后端 api,无需单独的服务器。 图像优化: 自动优化图片,提升加载性能。 内置 css 支持: 简化样式管理,支持 css 模块和 sass。 这些特性使 next.js 成为构建高 性能 、seo 友好的博客平台的理想选择。. Next.js admin dashboard starter template with shadcn ui. built with the next.js 15 app router. view demo. this is a starter template using the following stack: if you are looking for a react admin dashboard starter, here is the repo. Shadcn ui is a modern and flexible ui component library designed to work seamlessly with react. it provides a set of reusable components that can help you build beautiful and responsive user interfaces quickly. in this blog post, i'll walk you through the steps to integrate shadcn ui into your react project.

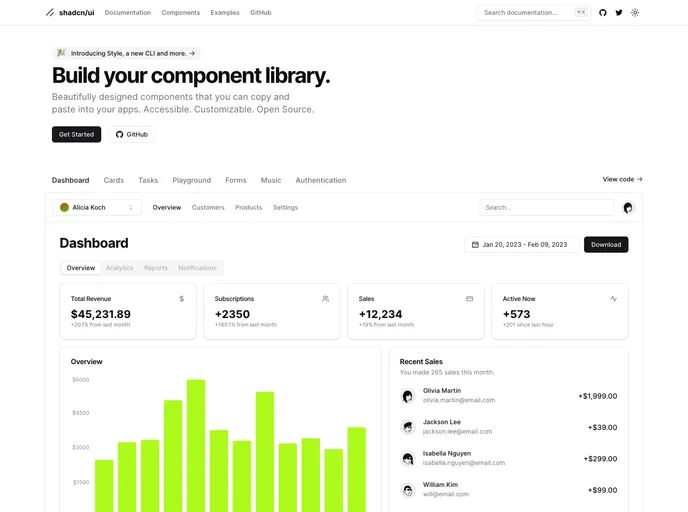
Shadcn Ui React Templates Themes Next.js admin dashboard starter template with shadcn ui. built with the next.js 15 app router. view demo. this is a starter template using the following stack: if you are looking for a react admin dashboard starter, here is the repo. Shadcn ui is a modern and flexible ui component library designed to work seamlessly with react. it provides a set of reusable components that can help you build beautiful and responsive user interfaces quickly. in this blog post, i'll walk you through the steps to integrate shadcn ui into your react project. Want to take your react & next.js projects to the next level? this video dives deep into shadcn ui powerful chart library, showing you how to create stunning. Choose between a next.js project or a monorepo. you can now start adding components to your project. the command above will add the button component to your project. you can then import it like this: trusted by openai, sonos, chick fil a, and more. vercel provides tools and infrastructure to deploy apps and features at scale. Use cases. data visualization interface: adapt the dashboard components to display analytics for different types of data beyond traditional crm metrics.; internal business tools: build a custom crm for your company’s sales or support teams without starting the ui from scratch.; saas application ui: use it as the front end foundation for a software as a service product that requires user. Next.js 14 admin dashboard starter template with shadcn ui. built with the next.js app router. view demo. this is a starter template using the following stack: authentication with nextauth supports social logins and email logins (enter dummy email for demo). cards with recharts graphs for analytics.
Github Sachidumaleesha Shadcn Dashboard A Simple Shadcn Dashboard Want to take your react & next.js projects to the next level? this video dives deep into shadcn ui powerful chart library, showing you how to create stunning. Choose between a next.js project or a monorepo. you can now start adding components to your project. the command above will add the button component to your project. you can then import it like this: trusted by openai, sonos, chick fil a, and more. vercel provides tools and infrastructure to deploy apps and features at scale. Use cases. data visualization interface: adapt the dashboard components to display analytics for different types of data beyond traditional crm metrics.; internal business tools: build a custom crm for your company’s sales or support teams without starting the ui from scratch.; saas application ui: use it as the front end foundation for a software as a service product that requires user. Next.js 14 admin dashboard starter template with shadcn ui. built with the next.js app router. view demo. this is a starter template using the following stack: authentication with nextauth supports social logins and email logins (enter dummy email for demo). cards with recharts graphs for analytics.

Example Nextjs Shadcn Template Use cases. data visualization interface: adapt the dashboard components to display analytics for different types of data beyond traditional crm metrics.; internal business tools: build a custom crm for your company’s sales or support teams without starting the ui from scratch.; saas application ui: use it as the front end foundation for a software as a service product that requires user. Next.js 14 admin dashboard starter template with shadcn ui. built with the next.js app router. view demo. this is a starter template using the following stack: authentication with nextauth supports social logins and email logins (enter dummy email for demo). cards with recharts graphs for analytics.

Github Gdpp Shadcn Dashboard Test The Power Of The Features Of Shadcn
