
Week 3 Understanding Cls Pdf Cognitive Science Psychology Cls, or cumulative layout shift, can make or break your website’s user experience. in this video we’re going to learn what cls is, and what causes it. Cumulative layout shift (cls) measures the visual stability of a page as it loads. it does this by looking at how big elements are and how far they move. it’s one of the three core web vitals metrics google uses to measure page experience. cls is calculated during the five second window where the most shifting occurs. sidenote.

Top 5 Causes Of Cls How To Optimize Your Site For Better Seo And User Key term: cumulative layout shift (cls) is a stable core web vital metric. it's an important, user centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts. a low cls helps ensure that the page is delightful. Cls is the unexpected shifting of webpage elements on a page while a user is scrolling or interacting on the page. the kinds of elements that tend to cause shift are fonts, images, videos,. Cls is a unitless score calculated by averaging layout shift factors over multiple session windows for up to 5 seconds. the layout shift score is a result of multiplying the impact fraction by distance fraction. google recommends a cls score of less than 0.1 for “good” ratings. Cumulative layout shift (cls) is a metric that evaluates site experience by measuring how much your site’s pages shift unexpectedly. even though there are several site elements that impact user experience, a poor cls score also affects your website’s search engine optimization (seo).

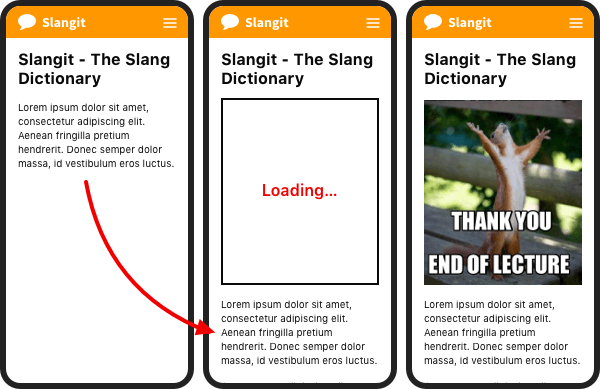
Cls What Does Cls Stand For Cls is a unitless score calculated by averaging layout shift factors over multiple session windows for up to 5 seconds. the layout shift score is a result of multiplying the impact fraction by distance fraction. google recommends a cls score of less than 0.1 for “good” ratings. Cumulative layout shift (cls) is a metric that evaluates site experience by measuring how much your site’s pages shift unexpectedly. even though there are several site elements that impact user experience, a poor cls score also affects your website’s search engine optimization (seo). Tl;dr: cumulative layout shift (cls) measures how much your webpage layout unexpectedly moves during page load. to fix it and stabilize your layouts, make sure images and ads have fixed sizes, use font display: swap for fonts, reserve space for ads, and load styles before scripts. In short, cls refers to the movement of visible page content, like images, ads or paragraphs, that occurs after a page has loaded. when a user is trying to interact with elements on the page and those elements suddenly shift positions, it leads to a poor user experience. Cumulative layout shift (cls) is a metric used in web performance that measures the visual stability of a webpage. specifically, it quantifies how much the visible elements of a webpage shift unexpectedly during its lifecycle. Cumulative layout shift (cls) is a user centric metric that measures the visual stability of a web page. it essentially tracks how often and how much the content on a page moves around as it's loading. layout shifts can be frustrating for users, as it can lead to accidental clicks, broken page formatting, and a generally confusing experience.

Top 5 Causes Of Cls How To Optimize Your Site For Better Seo And User Tl;dr: cumulative layout shift (cls) measures how much your webpage layout unexpectedly moves during page load. to fix it and stabilize your layouts, make sure images and ads have fixed sizes, use font display: swap for fonts, reserve space for ads, and load styles before scripts. In short, cls refers to the movement of visible page content, like images, ads or paragraphs, that occurs after a page has loaded. when a user is trying to interact with elements on the page and those elements suddenly shift positions, it leads to a poor user experience. Cumulative layout shift (cls) is a metric used in web performance that measures the visual stability of a webpage. specifically, it quantifies how much the visible elements of a webpage shift unexpectedly during its lifecycle. Cumulative layout shift (cls) is a user centric metric that measures the visual stability of a web page. it essentially tracks how often and how much the content on a page moves around as it's loading. layout shifts can be frustrating for users, as it can lead to accidental clicks, broken page formatting, and a generally confusing experience.

Top 5 Causes Of Cls How To Optimize Your Site For Better Seo And User Cumulative layout shift (cls) is a metric used in web performance that measures the visual stability of a webpage. specifically, it quantifies how much the visible elements of a webpage shift unexpectedly during its lifecycle. Cumulative layout shift (cls) is a user centric metric that measures the visual stability of a web page. it essentially tracks how often and how much the content on a page moves around as it's loading. layout shifts can be frustrating for users, as it can lead to accidental clicks, broken page formatting, and a generally confusing experience.
